DOM Yapısı ve DOM Nedir?
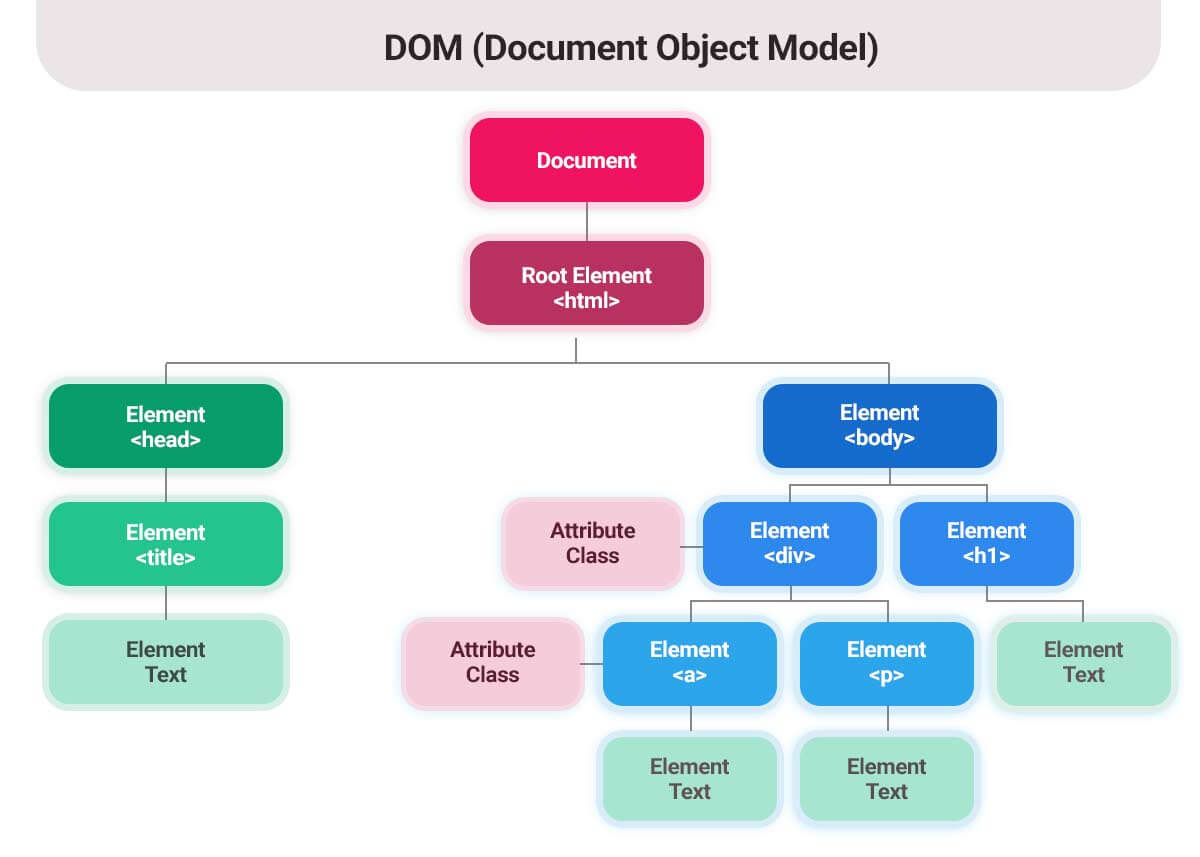
DOM (Document Object Model) Türkçesi "Belge Nesne Modeli" olan DOM web tarayıcıları tarafından sayfa yüklendiğinde DOM adlı ağaç yapısı oluşturulr.

HTML'deki her nesne bir ağaç diyagramıdır. ve <h1>, <a>, <p> gibi her HTML öğesini kendi düğümü ile gösterir.
DOM kısaca birbirine bağlı olan ve olmayan düğümlerin hiyerarşik yapısını bir ağaç yapısı şeklinde göstermesidir.
DOM Terimleri
- Düğüm (Nodes) : HTML'deki her öğe ya da etiket DOM ağacının bir düğümü olarak adlandırılır.
- Derinlik (Depth) : DOM ağacının bir dalındaki eleman sayısına derinlik denir.
- Max. Derinlik (Max. Depth) : DOM ağacının en çok derinliğe sahip dalını derinlik sayısı olarak temsil eder.
- Alt Öğe (Child Element) : Altında alt eleman olmayan ve daha fazla dalı olmayan en alt öğeye alt öğe denir.
DOM ve Sayfa Hızı (Pagespeed) Arasında Bir Bağlantı var mıdır?
Evet. DOM büyüklüğü ve DOM derinliği ile sayfa hızı arasında ters orantılı bir bağlantı vardır. Yani DOM derinlğiniz ve DOM büyüklüğünüz arttıkça site açılış hızlarınızın düşmesi muhtemeldir.

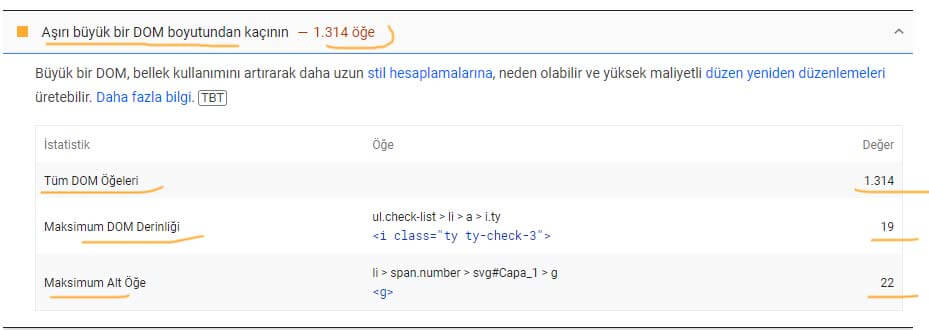
Aşırı Büyük DOM Boyutu Ne Anlama Geliyor?
Sayfada aşırı büyük DOM boyutu çok fazla DOM düğümünün (HTML öğe ve Etiketinin) bulunduğunu ve derinliklerinin fazla olduğu manasına gelmektedir. Aşırı büyük DOM boyutu olan sitelerde web tarayıcaları sayfayı oluşturmak ve yüklemek için daha fazla güç tüketmesine neden olduğu için sayfa yükleme hızı ve hız puanlarınızda düşme yaşanması gerçekleşmektedir.
Aşırı büyük DOM boyutundan kaçınmak için HTML sayfa kodlamamızı ve hiyerarşik yapımızı iyi bir şekilde planlamalıyız. Gereksiz eklenti ve özensiz kodlanmış eklentilerden olabildiğince kaçınmak aşırı büyük DOM boyutu oluşmasını da engelleyebilir.
