
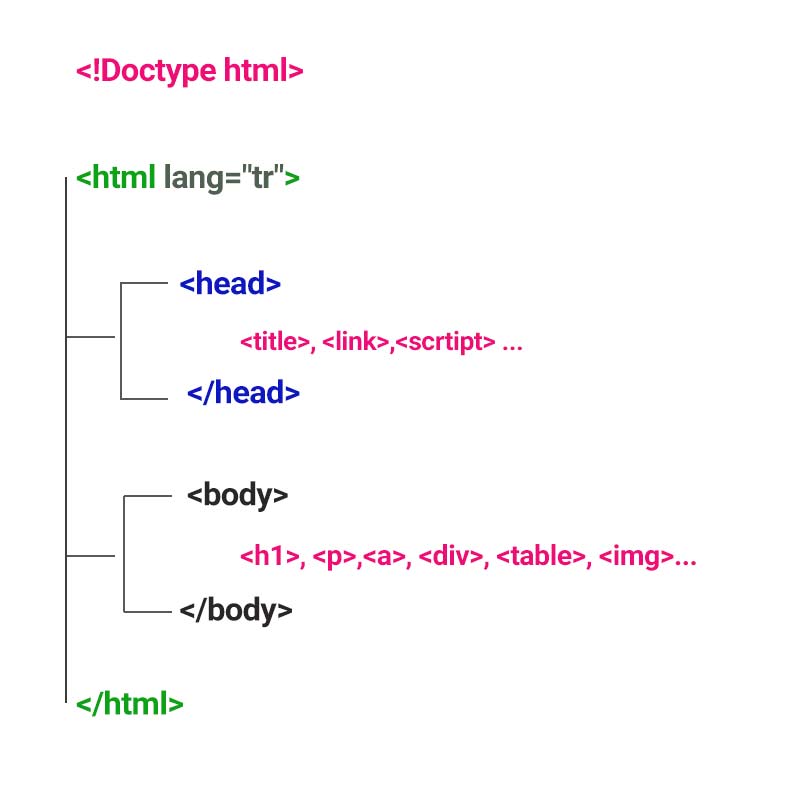
Head ve Body Kodları
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Head alanı içerisinde meta verilerimizi ekliyoruz -->
</head>
<body>
<h1>H1 Başlık Etiketi</h1>
<p> P Paragraf Etiketi- Bu bir paragraf</p>
<a href="#">Bu Bir Link</a>
<p>Body Alanı içerisinde HTML öğelerini ve etiketlerini ekliyoruz.
Sayfamızın görünen kısmı burada yer alacaktır.</p>
</body>
</html>
Head Etiketi
<head> alanı HTML kapsayıcı etiketinin hemen altından başlar ve içerisine <title>, <link>, <script>, <style> etiklerimizi koyacağımız kapsayıcı alandır
<head> alanı içerisine eklediğimiz içerikler web sayfasında görünmeyecektir. css dosyalarımızı, style elemanlarını, responsive meta verilerini, meta description ve title alanlarını <head> alanına yerleştiriyoruz.
HTML <title> Öğesi
HTML sayfasında meta title öğesi sayfanın başlığını arama motorlarına ve web tarayıcılarına belirtmek için kullanılır. SEO (Arama Motoru Optimizasyonu) için çok önemli olan <title>Sayfa Başlığı | HTML | CSS </title> her sayfa için özgün olarak eklenmesi çok önemlidir.
<title> etiketi Arama motorları sonuç sayfasında gösterildiği gibi tarayıcıların üst sekmesinde de kullanıcılara daha iyi bir web deneyimi yaşatabilmek için gösterilmektedir.
<title>Sayfa Başlığı | HTML | CSS </title>
<style> Öğesi
<style>body{
bacground-color:#fff;
font-size:1em;
color:#e2e2e2;
min-height:100vh;
}</style>
<link>
<link rel="stylesheet" href="css/style.css">
Meta description
<meta name="description" content="HTML | CSS Course, This is the advanced HTML and CSS course...">
Web Sayfanızın tüm cihazlarda duyarlı olarak görünmesini sağlamak için
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Body Etiketi
<body> etiketi içerisine web sayfasında görünecek olan HTML öğelerimizi ve HTML etiketlerimizi yerleştiriyoruz.
<body> Etiketi Hakkında
<body>Etiketi belgenin bedeni ve görünen yüzüdür.<body>etiketi içerisine Başlıklar, Paragraflar, resimler, linkler, tablolar ve HTML öğeleri yerleştirilerek sayfa yapısı ve DOM yapısı oluşturulur.<body>etiketi yalnızca 1 defa kullanılabilir.
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body> <!-- Body alanı Başlıyor -->
<h1>Bu Bir Başlık</h1>
<p>Bu Bir Paragraf</p>
<a href="#" title="link başlığı">Bu Bir Link</p>
<img src="img.png" alt="Resim başlığı">
</body> <!-- Body alanı Bitiyor -->
</html>
