Align-items flexbox CSS hizalama özelliğinden bahsedeceğiz. Aşağıda tüm align-items değerlerini açıklamalı ve uygulamalı bir şekilde inceleyebilirsiniz.
align-items varsayılan değeri stretch olmaktadır.
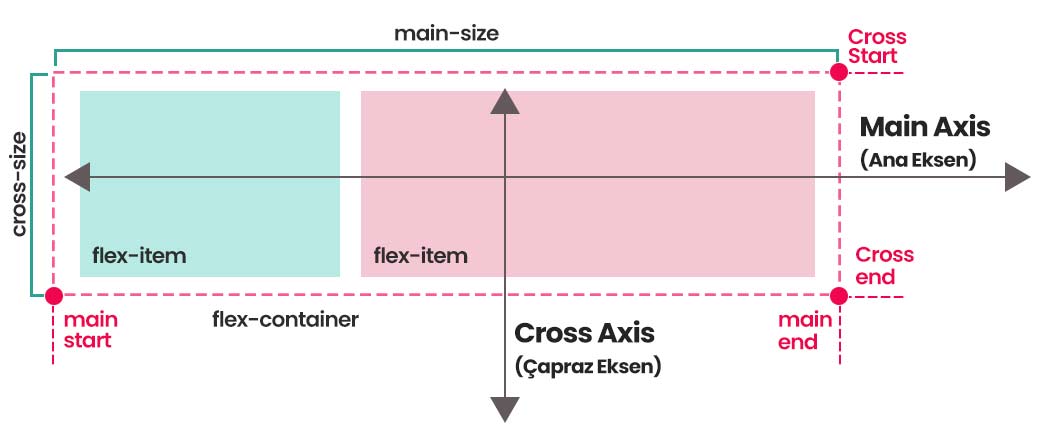
align-items:center; özelliği ile flex kapsayıcı içerisindeki tüm öğeler esnek kapsayıcının çapraz eksenine göre ortalı bir şekilde sıralanır. Flexbox yapısını daha iyi anlamak için main-axis (ana eksen) ve cross-axis (çapraz eksen) yapısına göz atınız.

Yukarıdaki resimde flex-direction row | row-reverse olarak belirtildiğinde main-axis (Ana Eksen) yatay yönde ve cross-axis (Çapraz Eksen) dikey yönde olmaktadır.
alig-items değerleri esnek bir kap içerisinde öğeleri cross-axise göre hizalayacaktır.
flex-wrap:nowrap özlliği olan tek hatlı bir esnek kap içerisinde align-items değeri hem öğeleri kendi hattı içerisinde birbirine göre hizalayacak hem de esnek kabın yüksekliğine göre hizalayacaktır.
5 Align Items Özelliği Vardır
- align-items:
stretch; Varsayılan Değeri - align-items:
flex-start; - align-items:
flex-end; - align-items:
center; - align-items:
baseline;
Align Items Center
align-items:center; özelliği ile flex kapsayıcı içerisindeki tüm öğeler esnek kapsayıcının çapraz eksenine göre ortalı bir şekilde sıralanır.
align-items:center; değeri esnek kap içerisinde öğeleri esnek kabın içerisine cross-axise göre ortalı olarak dizecektir. Aşağıdaki örnekte bunu daha iyi anlamanız için esnek öğelere farklı height değerleri verilmiştir.
Align Items Flex-Start
align-items:flex-start; değeri esnek kap içerisinde öğeleri çapraz eksende en üst konuma getirir. Aşağıdaki örnekte flex-start değeri öğeleri kabın en üst kısmına dizmiştir.
Aşğaıda flex-wrap nowrap olan tek hatlı bir esnek öğeyi incelemktesiniz.
Align Items Flex-End
align-items:flex-end; değeri esnek kap içerisinde öğeleri çapraz eksende en alt konuma getirir. Aşağıdaki örnekte flex-end değeri öğeleri kabın en alt kısmına dizmiştir.
Aşağıdaki örneği daha iyi anlamanız için esnek kapsayıcıya height: 200px; değeri verilmiştir ve diğer öğelere de farklı height değerleri verilmiştir.
Yukarıda tek hatlı bir nowrap özelliği olan esnek kap içerisinde öğeler hem en alt kısma dizildi hem de kendilerine göre hizalanması da alt satırlarına göre gerçekleşti.
Eğer çok hatlı bir wrap özelliği olan bir esnek kap olsaydı align-items:flex-end özelliği her hattın içerisindeki öğeleri alt sınırlarına göre hizalayacaktı. İçeriğin flex kapsayıcının çapraz eksende en alt ucundan başlamasını sağlamak için ise align-content:flex-end özelliği kullanılmalıdır. Detaylı bilgi için flex-wrap ve alig-content sayfalarına göz atınız.
>
Align Items Stretch (Default)
align-items:stretch: özelliği öğeleri esnek kapı cross-axis (çapraz eksende) doldurmak için gerer.
Aşağıdaki örnekte bu özellği daha iyi görebilmeniz için esnek kaba height:280px; değeri verilmiştir.
Yukarıdaki örnekte height değeri olmayan esnek öğeler 236px yüksekliğe sahiptir. Kontrol amaçlı bir sağlama yapalım.
flex-container'ın yüksekliği 280px
alt ve üst padding değerleri 15px * 2 = 30px;
2px border değeri var, yataydaki border değeri = 2*2 =4;
flex öğelerin 5px margin değeri vardır. yatay margin değerleri toplam 10px;
flex öğelerin toplam yüksekliği = 280 - (30+4+10) = 236px olacaktır.
box-sizing:border-box; tanımlı olduğunda bu hesap bu şekilde olacaktır. detaylı bilgi için box-sizing özelliğini inceleyiniz.
Align Items Baseline
align-items:baseline (taban-çizgisi) değeri esnek kabın içerisndeki öğelerin metin taban çizgilerine göre dizilmesini sağlar.
Aşağıdaki örnekte bunu daha iyi görebilmeniz için farklı height ve font-size değerine sahip öğeler kullanılmıştır.
