flex-flow değeri esenk kutunun flex-direction sarma yönünü ve flex-wrap sarma davranışını tek satırda belirlemek için kısa yoldur.
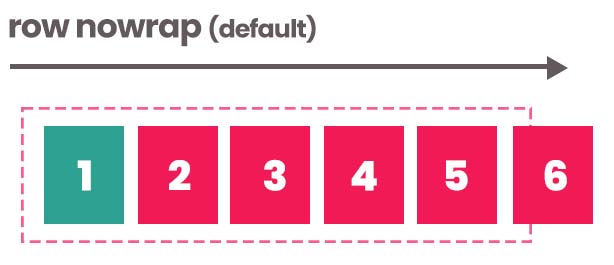
flex-flow: row nowrap varsayılan değeridir.
.container{
flex-direction: row; /* Varsayılan Değer */
flex-wrap: nowrap; /* Varsayılan Değer */
flex-flow: row nowrap; /* Varsayılan Değer */
}

Aşağıdaki Değerler İçin Kısa Yoldur
flex-flow Söz Dizimi
Tek Değerli Yazılabilir
flex-flow değeri sadece flex-direction ya da flex-wrap değeri içerebilir.
/* Sadece flex-direction değeri içerebilir bu şekilde flex-wrap değeri varsayılan nowrap olacaktır */
flex-flow: row;
flex-flow: row-reverse;
flex-flow: column;
flex-flow: column-reverse;
/* Sadece flex-wrap değeri içerebilir bu şekilde flex-direction değeri varsayılan row olacaktır */
flex-flow: nowrap;
flex-flow: wrap;
flex-flow: wrap-reverse;
2 Değerli Yazılabilir
Zaten flex-flow yazının başında da bahsettiğimiz gibi esnek yön ve sarma davranışı için CSS kısa yoludur. Yukarıdaki gibi tek ifade ile yazımını da mümkündür.
/* 2 değerli olarak aşağıdaki gibi değerlerde yazılmaktadır. */
flex-flow: row nowrap;
flex-flow: row wrap;
flex-flow: column wrap;
flex-flow: column wrap-reverse;
flex-flow: column-reverse wrap-reverse;
Global Değerleri
/* Global Değerler */
flex-flow: inherit;
flex-flow: initial;
flex-flow: revert;
flex-flow: unset;
