justify-content CSS özelliği display:flex; esnek kutusu içerisindeki öğeleri main-axis (ana-eksen) yönünde hizalamaktadır.
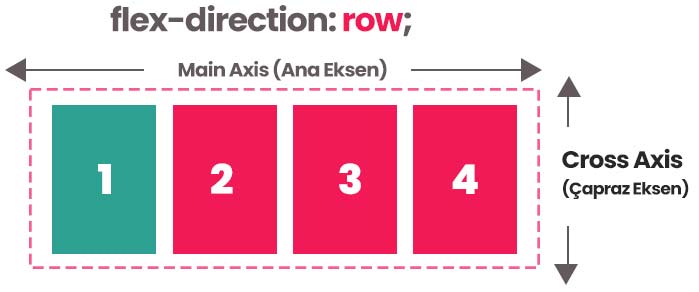
Ana-eksen yönü flex-direction özelliği ile değişmektedir. flex-direction: row; özelliği olan bir esnek kapsayıcı içerisinde justify-content öğeleri yazı yazma yönünde olan ana-eksene göre hizalayacaktır.
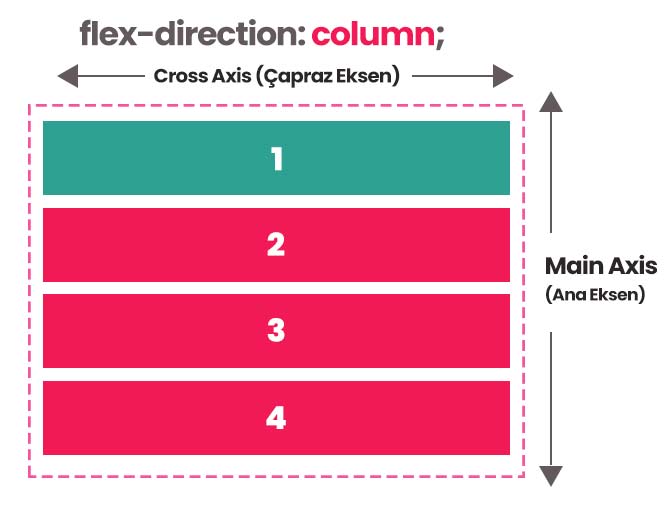
flex-direction: column; özelliği olan bir kutu içerisinde justify-content özelliği öğeleri ana-eksen olan blok-eksenine göre düzenlemektedir.
Flex-direciton: row; Kapsayıcısında Nasıl Çalışır?

justify-content ana eksene göre hizalama yaptığı için esnek yönü row olan bir kapsayıcı içerisinde öğeleri main-axis olan yazı yazma yönünde hizalayacaktır.
Örnek olarak justify-content:flex-end; diye belirtildiğinde öğeleri kapsayıcının sağ ucuna yani sonuna doğru hizalayacakır.
Flex-direciton: column; Kapsayıcısında Nasıl Çalışır?

justify-content ana eksene göre hizalama yaptığı için esnek yönü column olan bir kapsayıcı içerisinde öğeleri main-axis olan yazı yazma yönüne dik olan blok-eksenine göre hizalayacaktır.
Örnek olarak justify-content:flex-start; diye belirtildiğinde öğeleri kapsayıcının en üst nokktasından aşağıya doğru hizalayacakır.
Flexbox birçok hizalama özelliğini barındıran esnek kutu modelidir. flexbox yapısı içerisinde öğeleri ana-eksene göre hizlamak için kullanılan justify-content'in aldığı değerleri aşağıda inceleyiniz.
Justify Content CSS Değerleri
- justify-content:
flex-start - justify-content:
flex-end - justify-content:
center - justify-content:
space-between - justify-content:
space-around - justify-content:
space-evenly
Önemli : justify-content özellğinin stretch değeri yoktur ve tarayıcılar tarafından desteklenmez. algn-items, align-content gibi flexbox hizlama özelliklerinin varsayılan değeri stretch olmasına rağmen justify-content için bu değer tanımlı değildir. stretch diye belirttiğinizde varsayılan değer olan flex-start olarak hareket edecektir.
Aşağıda tüm justify-content CSS değerlerini görsel ve açıklamaları inceleyebilirsiniz. Her özellik flex-direction row ve column değerine göre resimlendirilerek açıklanmıştır.Aşağıdaki görselleri inceleyerek justify-content'in nasıl ana-eksene göre hizalama yaptığını ve column ve row yapısındaki justify-content davranışını inceleyiniz.
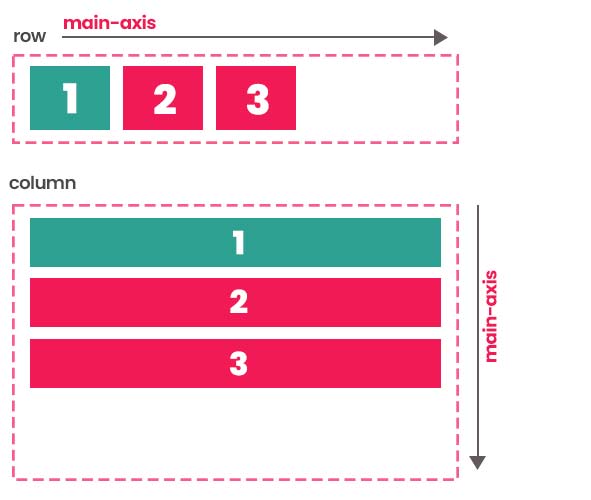
flex-start (Default Value)
justify-content: flex-start varsayılan değerdir öğeleri ana-eksene göre en baştan hizalar. Flexbox yapısını tüm yönleri ile incelemek için tüm flexbox özellikleri sayfamızı inceleyiniz.
.container{ justify-content: flex-start; /* Default Value */}

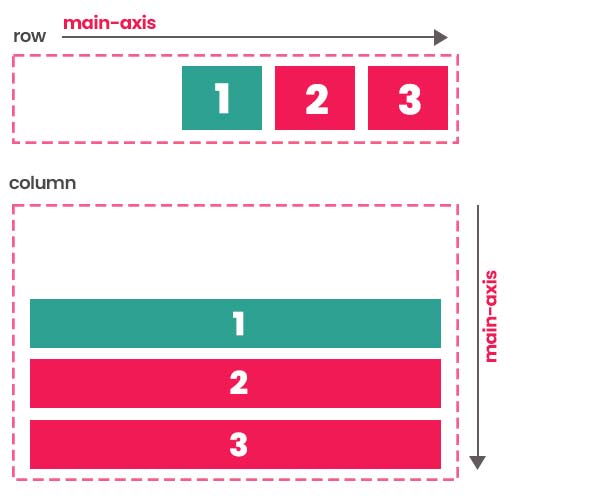
flex-end
justify-content: flex-end esnek kutu içerisindeki öğeleri ana-eksen yönünde esnek kutunun sonuna doğru iter. row-reverse ya yada column-reverse mantığı ile çalışmaz sadece öğeleri sona iter ve sırlamasını değiştirmez.
.container{ justify-content: flex-end;}

center
justify-content: center; CSS özelliği esnek kutu içerisindeki öğeleri ana-eksen yönünde ortalayacaktır. Bir öğeyi esnek kutu içerisinde hem ana-eksende hem de çapraz eksende ortalamak için alig-items ya da align-content özelliği ile birlikte kullanılabilir.
.container { justify-content: center; }

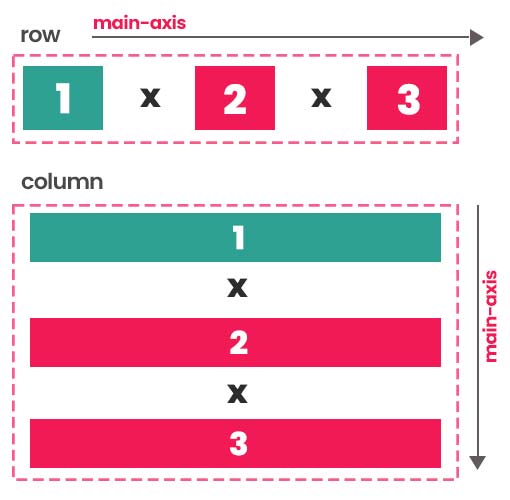
space-between
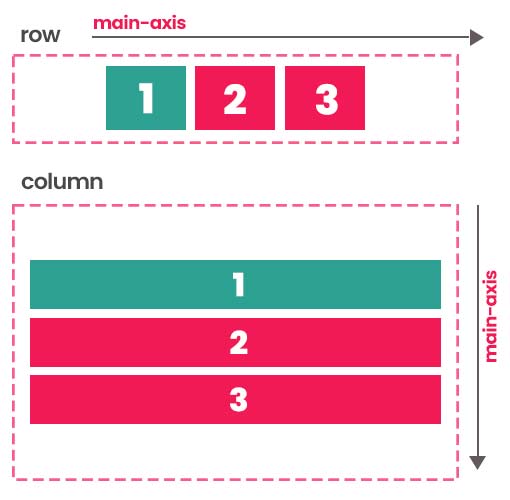
justify-content: between; esnek kutu içerisindeki ilk hat ana eksenin başlangıç (start) posizyonuna doğru son hat ise ana-eksenin sonuna (end) doğru konumlanır. diğer hatlar bu iki hat arasında ana-eksene göre ortalı olur. Her hat arasındaki boşluklar birbirine eşit olur.
.container{ justify-content: space-between;}

space-around
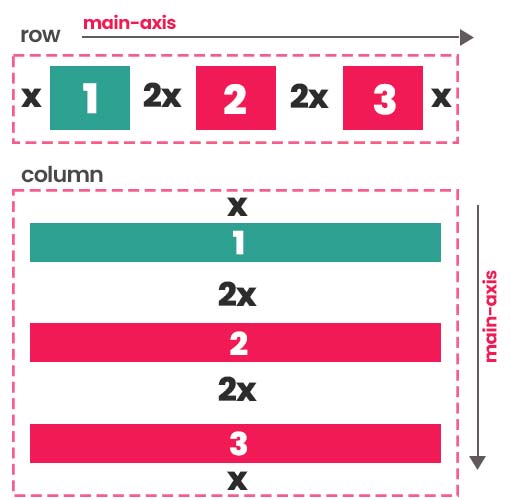
justify-content: around; esnek kutu içerisindeki öğeler kutuya ana-eksene göre ortalı bir şekilde sıralanır ve her esnek hat arasındaki boşluk ile en baştaki ve en sondaki hattın kapsayıcya olan boşluğun iki katıdır.
.container{ justify-content: space-around; }

space-evenly
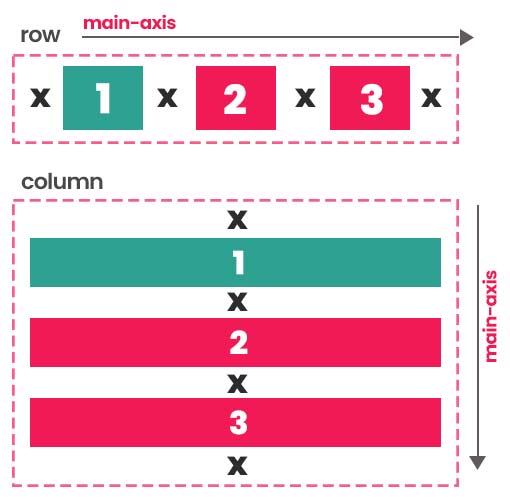
justify-content: evenly; esnek kutu içerisindeki öğeler kutuya ana-eksene göre ortalı bir şekilde sıralanır ve her esnek hat arasındaki boşluk ile en baştaki ve en sondaki hattın kapsayıcya olan boşluk birbirine eşittir.
.container{ justify-content: space-evenly; }

space-evenly, space-between, space-around değerlerinin boşluk mantığı tüm flex özelliklerinde aynı şekilde çalışmaktadır. Sadece align-content ve align-items esnek kutu içerisinde öğeleri çapraz-eksene (cross-axis) göre sıralamaktadır.
