gap CSS özelliği flexbox, grid ve multi-column yapılarda esnek öğeler arasındaki boşluğu ayarlamak için kullanılmaktadır.
Gap kelimesi boşluk ve açıklık anlamına gelmektedir. Grid CSS ızgara görünümü ve flexbox özellikleri ile kullanılabilir.
.container{
display:flex;
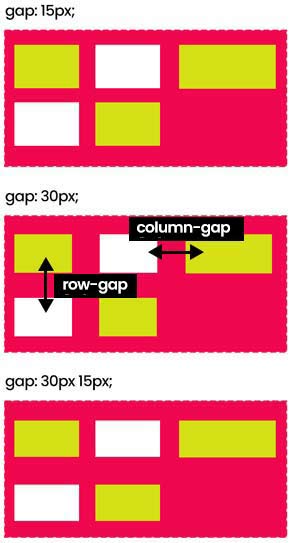
gap: 15px;
gap: 15px 30px; /* row-gap - column-gap*/
row-gap: 15px;
column-gap:30px;
}

Gap CSS Sözdizimi
gap: row-gap column-gap;gap: 10px 20px;gap: 10px;row-gap: 10px 20px;column-gap: 10px 20px;
gap: 10px 20px; şu anlama geliyor;
satır arası boşluklar yani row-gap: 10px;
bloklar arası boşluklar yani column-gap: 20px; şeklindedir.
Gap CSS Örneği
Yukarıdaki örnekte her esnek öğe arasındaki dikey-boşluk row-gap:20px; olarak belirlenmiştir. column-gap:30px; değeri de yan-yana geldiklerinde aralarındaki mesafeyi 30px olarak ayarlamıştır. Ama öğeler yan-yana gelmediklerinde column-gap değeri bir şey ifade etmez. Aynı şekilde alt-alta gelmediklerini düşünürsek row-gap değeri bir şey ifade etmeyecektir.
Gap CSS Tarayıcı Uyumluluğu
Gap CSS flex ve grid yapısında Internet Explorer haricindeki tüm tarayıcılar tarafından desteklenmektedir.
