flex-grow değeri esnek bir kap içerisindeki öğelere verilen bir özelliktir. flex-grow değeri esnek kap içerisindeki öğelerin büyüme faktörünü belirler.
flex-grow varsayılan değeri 0 dır, "-5" gibi negatif bir değer alamaz, "1.5" değeri gibi odalıklı bir değer alabilir.
flex-grow: 0; /* Varsayılan Değeri */
flex-grow: 1;
flex-grow: 5;
flex-grow: 1.5;

Flex Grow Çalışma Mantığı
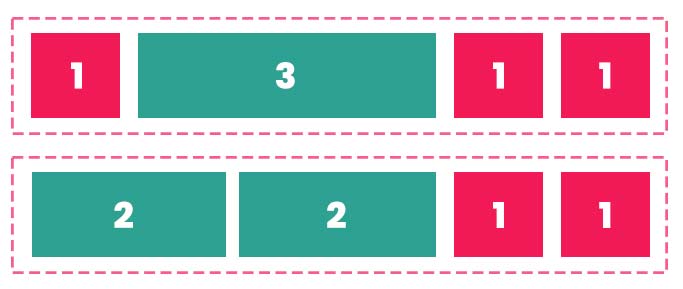
flex-grow esnek kutu içerisindeki öğelerin büyümesini etkiliyor ama nasıl çalışıyor. Esnek bir kutu içerisinde öğelerin flex-grow: 0; "0" varsayılan olduğunda kendi boyutları kadar olacaktır. Biz bu esnek kutu içerisinde bir öğenin esnek-büyüme değerini flex-grow:1; olarak ayarladığımızda bu öğenin boyutu esnek kabın içerisinde kalan alan kadar genişleyecektir.
Aynı şekilde bir öğenin daha esnek-büyüme özelliğini flex-grow: 2; olarak daha düzenlediğimizde bu sefer esnek kutu içerisinde kalan alan bu iki öğeye flex-grow değerleri oranında paylaştıralacaktır.
Ama tabi esnek kutu içersinde boş bir alan kalmadığında flex-grow değeri "0"'dan büyük öğeler de diğer esnek öğelerin boyutuna eşit olacaktır.
Not: yukarıdaki açıklamadan çıkarılacak sonuç ise flex-grow değeri 0'dan büyük olduğunda esnek kap içerisinde kalan alan bu öğeler için flex-grow oranlarında paylaştırılır. Her öğe flex-grow:1; değerine sahip ise kutuda boş alan kalmaz ve tüm öğelerin boyutları eşit olur. Ama bu eşdeğer içeriğe sahip öğeler için geçerlidir. Aşağıdaki örnekte olduğu gibi bir öğe içerisinde extra içerik varsa o öğe daha geniş alana sahip olabilir.
Bunun da nedeni şudur; flex-grow değeri olmayan öğeler de width, height değerleri auto olduğunda içeriğindeki içerik kadar büyüyecektir. Temel kural bu şekilde olduğu için esnek öğelerin boyutlarını eşitlemek için width değeri verilmelidir.
Flex Grow Örneği
En alttaki %33 genişlik yazan öğelerde flex kısa yolu kullanılmıştır. flex:1 0 0; değerine göre flex-grow:1;, flex-shrink:0; ve flex-basis:0; değeri tanımlanmıştır. flex-grow değeri genellikle flex, flex-shrink ve flex-basis değerleri ile birlikte kullanılmaktadır.
