Flexbox CSS Nedir?
Flexbox yani esnek kutu modelini CSS'te kullanılan bir özellik olmaktan ziyade içerisinde birçok farklı hizalama özelliğini barındıran esnek kutu modeli olarak tanımlayabiliriz.
Flexbox CSS ile bir web arayüzünde öğeler arasındaki boşlukları ve hizalama şekillerini belirleyebilirsiniz. Flexbox ile öğeleri hem yatay eksende hem de dikey eksende hizalayabilir ve farklı ek hizalama seçenekleri de sunabilirsiniz.
Flexbox CSS'i çalıştırmak için display:flex; özelliğine sahip bir kapsayıcı öğe olması gerekir. İçerisindeki öğeleri de aşağıda belirtilen flexbox CSS özellikleri ile farklı şekillerde konumlandırabilirsiniz.
display:flex; Özelliği
.container{display:flex | inline-flex;}
Esnek kutu modeli flexboxın çalışabilmesi için kapsayıcı öğenin display:flex; ya da display:inline-flex; esnek kapsayıcı özelliklerine sahip olması gerekir. display flex özelliği hakkında daha fazla bilgi almak için yazımızı okuyunuz.
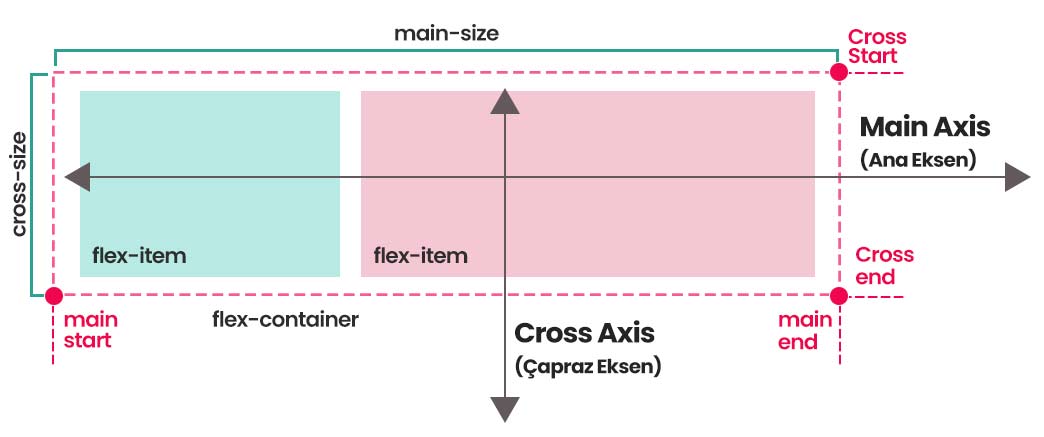
Flexbox Hizalama Eksenleri
Flexbox CSS özellikleri 2 eksene göre öğeleri hizalar. Main-axis (Ana Eksen) ve Cross-axise (Çapraz Eksen) göre öğeler hizalanmaktadır. main-axis ve cross-axis flex-direction değerine göre değişmektedir.

Main-axis (Ana Eksen) Nedir?
main-axis flexbox yapısının ana eksenidir. flexbox yapısındaki öğeler main-axis doğrultusunda hizalnır. flex-direction özelliği ile bu ana eksen yatay ve dikey olmak üzere değişmektedir.
Cross-axis (Çapraz Eksen) Nedir?
Cross-axis yani çapraz eksen ana eksene dik olarak çalışmaktadır. flex-direction değeri ile main-axis değişince cross-axis de değişecektir.
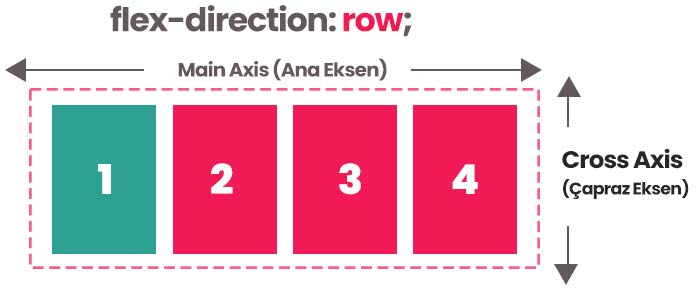
flex:direction:row | row-reverse değerleri aldığında main-axis yatay eksen olurken cross-axis ise dikey eksen olacaktır.

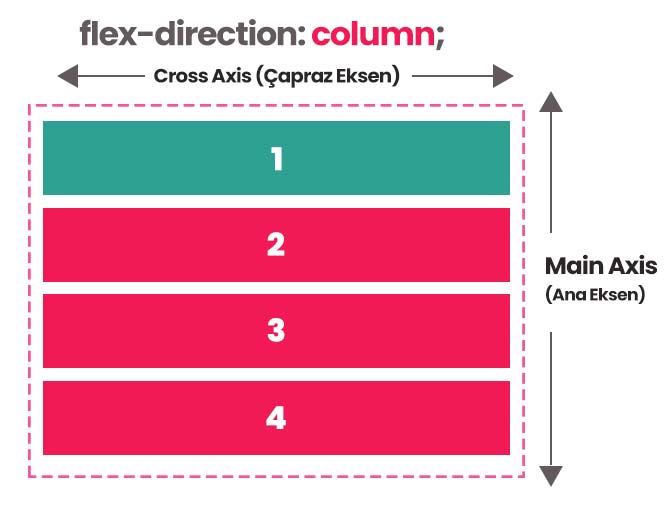
flex-direction:column | column-reverse değerleri aldığında da main-axis dikey eksen olacaktır ve cross-axis te yatay eksen olacaktır.

Not: Flexbox yapısını içerisinde birçok CSS özelliği barındıran esnek bir hizalama modülü olarak düşünebilirsiniz. Flexboxın çalışma mantığını daha iyi kavramak için main-axis ve cross-axis kavramlarını anlamak önemlidir. Aşağıda main-axis ve cross-axisin değişmesinden sorumlu olan flex-direction özelliğini inceleyiniz.
flex-direction Özelliği
flex-direction özelliği ile öğeleri satır içi yönde sıralı bir şekilde ve alt alta blok şekillerde hizlama yapılabilir.
flex-direction 4 değere sahiptir.


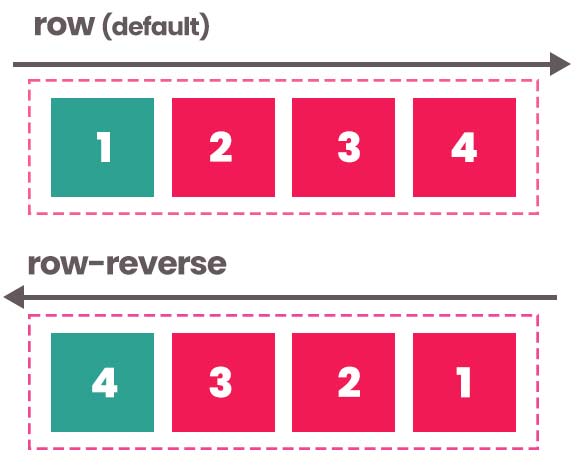
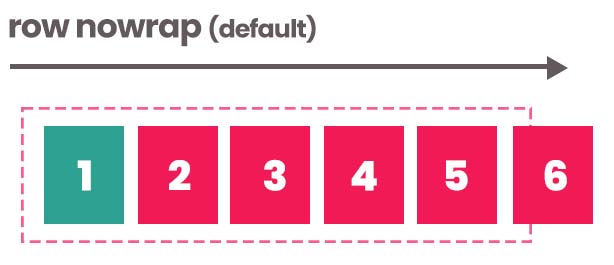
row
row: row özelliği ile öğeler satır içi bloklar olarak yan yana hizalanır.
row-reverse
row-reverse özelliği ile öğeler satır içi bloklar sondan başlayarak yani tersten yan yana hizalanır.
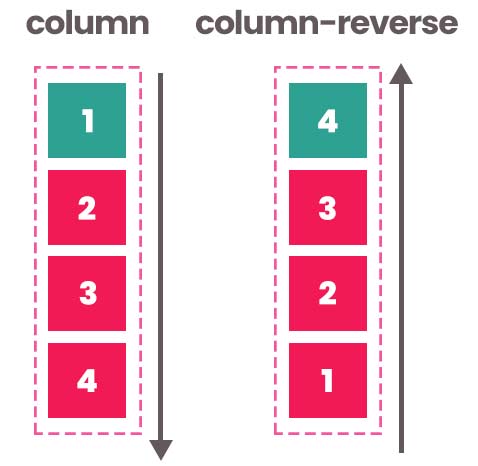
column
column özelliği ile öğeler alt alta bloklar halinde listelenir.
column-reverse
column özelliği ile öğeler sondan başlayarak tersten alt alta bloklar halinde listelenir.
div.flex{flex-direction: row | row-reverse | column | column-reverse;}
flex-direction -reverse eki ile öğeleri sondan başlayarak sıralama yeteneğine sahiptir. row-reverse ve column-reverse özellikleri ile öğeleri flex container içerisinde sondan başlayarak listelemenize imkan verir.
Flexbox CSS tüm modern web tasarım projelerinde kullanılan bir sayfa düzeni oluşturna ve hizalama özelliklerini kapsar. Günümüzün Modern web tasarımcıları flexbox CSS'in yanı sıra Grid CSS'i de çok sıklıkla kullanmaktadır. Grid CSS felexboxa göre daha esnek bir yapıdır. Flexbox CSS'te hizlamalar tek boyutlu yapılırken Grid CSS'te 2 boyutlu yapılmaktadır.
flex-wrap Özelliği

flex-wrap CSS özelliği öğelerin kutuya nasıl sığacağını belirtmek için kullanılır. Esnek kutu içerisinde öğelerin alt satıra inmeden taşmasına izin verebilir ya da taşmadan alt satıra geçmesini sağlayabilirsiniz.
flex-wrap "3" değere sahiptir.
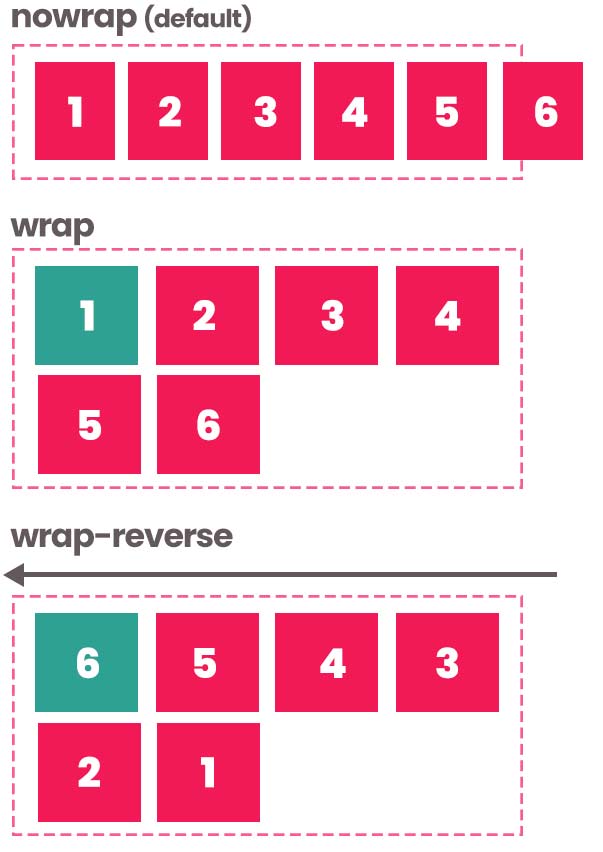
nowrap (Varsayılan)
nowrap özelliği ile öğeler flex kapsayıcı içerisnde flex-directionyönüne bağlı olarak genişliği ya da yüksekliği daralarak taşma yapar
wrap
wrap özelliği ile öğeler flex container içerisinde taşma yapmadan bir alt satıra ya da yan bloğa geçer. flex-direction:row; fazla öğe soldan sağa doğru alt satıra geçmeye devam eder. flex-direction:column ise bloklar aşağıdan yukarı yan yana oluşmaya devam eder
wrap-reverse
wrap-reverse özelliğinde örenk flex-direction:row; için bakacak olursak fazla öğe alt satıra geçtiği zaman sıralamayı terse çevirir ve row-reverse özelliği gösterir.
flex-flow Özelliği
.containter{flex-flow: <flex-direction> <flex-wrap>}

flex-flow CSS özelliği esnek kutunun yönünü ve sarma davranışını belirler. ilk değer flex-direction değeridir, 2. değer ise flex-wrap değeridir. varsayılan olarak row nowrap değere sahiptir.
.containter{flex-flow: <flex-direction> <flex-wrap>}
.containter{flex-direction:row;} /* Varsayılan flex-direction değeri*/
.containter{flex-wrap:nowrap;} /* Varsayılan flex-wrap değeri*/
.containter{flex-flow:row nowrap;} /* Varsayılan flex-flow değeri*/
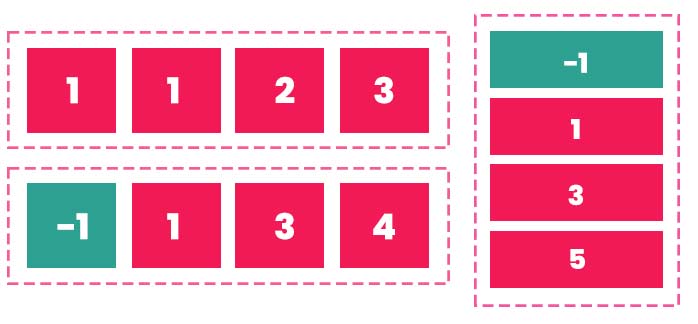
Order Özelliği

.element{order: 0 ;}
order özelliği sıralamada bir elemanı geriye atmak ya da ön sıraya almak için kullanılır. order varsayılan değeri "0" dır. order değeri negatif bir değer alabilir. order:-1 diye yazıldığında diğer elemanlarda order değeri tanımlı değil ise en öne çıkarır. ve oreder:1 denilince aynı şekilde elemanı en son sıraya gönderir.
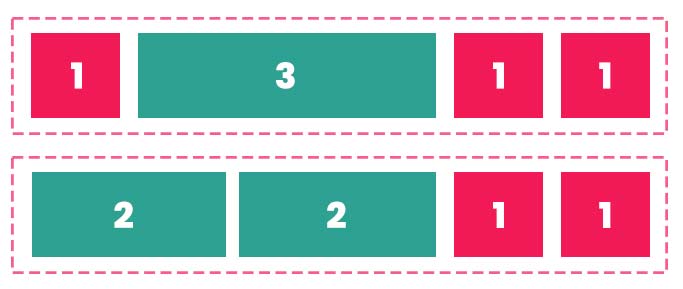
flex-grow

Bu özllik esnek kabın içerisindeki öğelerin büyüme faktörünü ayarlar. Yani esnek kapsayıcıda kalan alanın nekadarının öğeye aktarılacağını belirler. Eğer tüm öğelerin flex-grow değeri eşit ise tüm öğeler aynı kalan alan payını alır.
flex-grow:0; varsayılan değerdir. Negatif Değer Alamaz
div{flex-grow:0;} /* Varsayılan */
div{flex-grow:2;}
div{flex-grow:0.6;} /* Ondalıklı sayı değeri alabilir */
div{flex-grow:-1;} /*Yanlış İfade Negatif Değer Alamaz */
/* Global values */
flex-grow: inherit;
flex-grow: initial;
flex-grow: revert;
flex-grow: unset;
flex-shrink

flex-shtink değeri esnek kabın içerisindeki bir öğenin büzülme faktörünü belirler. Öğeler flex-shrink değerine göre büzülür.
flex-shrink varsayılan değeri "1" dır. Negatif değer alamaz.
div{flex-shrink:1;} /* Varsayılan */
div{flex-shrink:2;}
div{flex-shrink:0;}
div{flex-shrink:0.6;} /* Ondalıklı sayı değeri alabilir */
div{flex-shrink:-1;} /*Yanlış İfade Negatif Değer Alamaz */
/* Global values */
flex-shrink: inherit;
flex-shrink: initial;
flex-shrink: revert;
flex-shrink: unset;
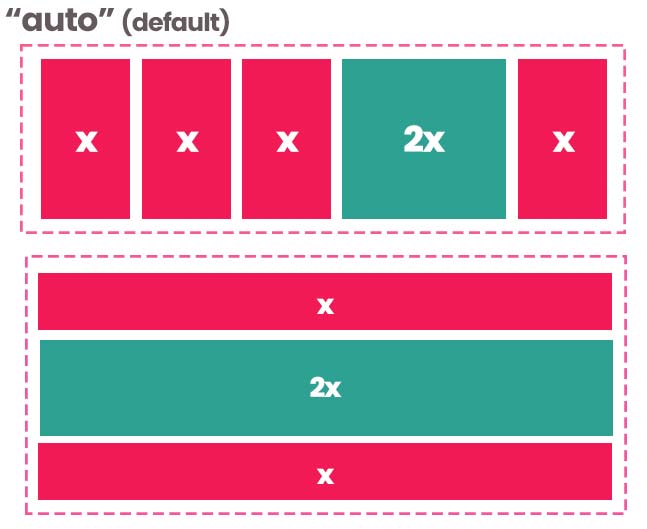
flex-basis

flex-basis değeri bir öğenin ana başlangıç boyutunu belirler. flex-direction:column özelliği olan bir esnek kap içerisinde flex-basis değeri öğenin yüksekliğini etkiler.
Esnek kap içerisinde küçülme sırasında flex-basis değeri olan öğe de diğer tüm öğeler gibi de eşit küçülme gösterecektir.
flex-basis:auto; varsayılan başlangıç değeridir. ve negatif değer alamaz.
flex-basis:auto; /* Varsayılan değeri */
flex-basis:200px;
/* Global values */
flex-basis: inherit;
flex-basis: initial;
flex-basis: revert;
flex-basis: unset;
flex Kısayolu

flex özellği aşağıdaki öğelerin birlikte yazılımının kısa yoludur.
- flex-grow
- flex-shrink
- flex-basis
flex değeri 1, 2 ve 3 değer kullanılarak belirtilebilir. Aşağıda örnek olarak flex kullanımlarını ve açıklamalarını inceleyebilirsiniz.
/* Birimsiz tek bir sayı değeri yazıyor ise bu "flex-grow" değerini ifade eder; */
flex:1;
flex:3; /* flex-grow:3 */
/* birimli tek bir sayı değeri yazıyor ise bu "flex-basis" değerini ifade eder */
flex:30em;
flex:50%;
flex:100px; /* flex-basis:100px */
/*2 değer Bir birimsiz ve bir de birimsiz değer "flex-grow" ve "flex-basis" değerini ifade eder */
flex:1 200px; /* flex-grow:1 ve flex-basis:200px; */
/*2 birimsiz değer içeriyor ise"flex-grow" ve "flex-basis" değerini ifade eder */
flex:1 0; /* flex-grow:1 ve flex-shrink:0 */
/* 3 Değer içeriyorsa sırası ile "flex-grow", "flex-shrink", "flex-basis" değeri belirtilir */
flex:2 1 300px; /* flex-grow:2, flex-shrink:1, flex-basis:300px */
Not: Kısaca flex değeri birimli bir değer içeriyor ise bu flex-basis değeridir. ilk birimsiz değer de flex-grow değeridir.
align-content Özelliği
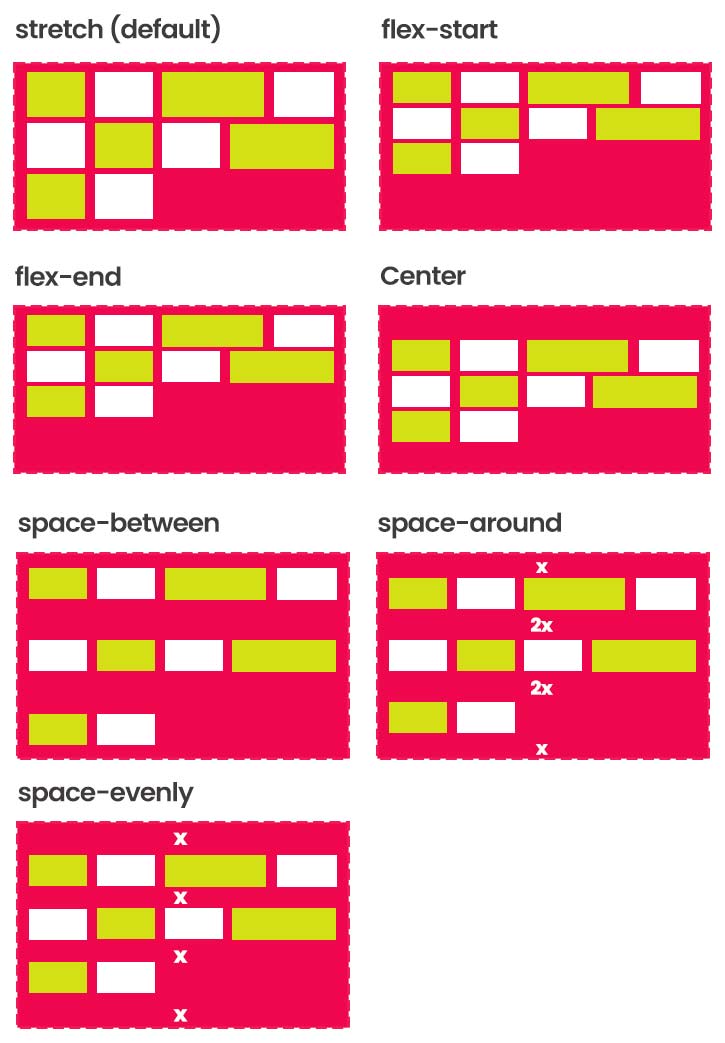
align-content özelliği esnek kutu içerisindeki öğeleri nasıl yerleştireceğini belirlemek için kullanılır. Tüm içeriğe etki eden bir özelliktir ve flex kapsayıcıya tanımlanabilir.

Yukarıdaki örnekte flex-direction:row; ve flex-wrap:wrap; özelliği için görseller hazırlanmıştır. align-content özelliği sadece flex-wrap özelliği wrap ve wrap-reverse değeri aldığında yukarıdaki resimdeki gibi çok satırlı dizilimde olacaktır.
align-content Değerleri
flex-start (varsayılan)
flex-start değeri ile öğeler esnek kapsayıcı başlangıcından başlayarak dizilmeye başlar
flex-end
flex-end değeri ile öğeler esnek kutunun en altından başlayarak dizilmeye başlayacaklardır.
center
center değeri ile öğeler esnek kutuya yatayda ortalı bir şekilde dizilir.
space-around
space-around değeri ile öğeler esnek kutuya eşit olarak dağılır. Her bitişik öğe arasındaki boşluk eşittir. ilk öğe ve son öğenin esnek kaba olan boşluğu bitişik öğelerin arasındaki boşluğun yarısıdır.
space-between
space-between değeri ile öğeler esnek kutuya eşit olarak dağılır. Her bitişik öğe arasındaki boşluk eşittir. ilk öğeler esnek kapsayıcın en üstüne son öğeler ise en altına dizilir.
space-evenly
space-around değeri ile öğeler esnek kutuya eşit olarak dağılır. Her bitişik öğe arasındaki boşluk eşittir. ilk öğe ve son öğenin esnek kaba olan boşluğu bitişik öğelerin arasındaki boşluğa eşittir.
stretch
stretch varsayılan değerdir. Öğeler eşit yükselikte olacak şekilde esnek kutunun yüksekliğine bağlı olarak eşit şekilde sıralanır.
baseline
baseline değeri ile aynı sıradaki öğeler metin tabanı hizasına göre sıralanarak dizilir.
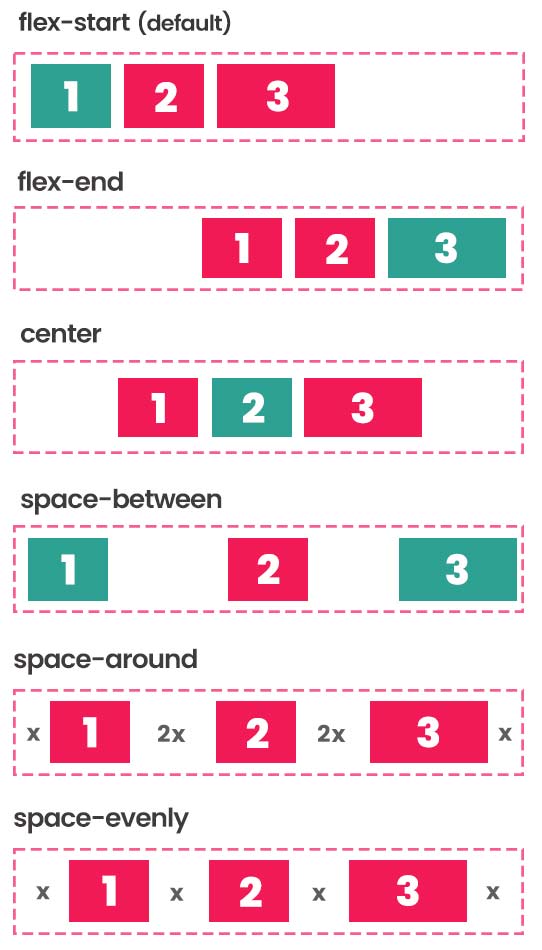
justify-content Özelliği
justify-content css özelliği esnek kutu içerisindeki öğeleri ana eksene göre hizalar. aşağıdaki resimde hizalama durumlarını inceleyebilirsiniz.

flex-start
flex-start değeri ile öğeler esnek kapsayıcı içerisinde en baştan başlayarak dizilir.
flex-end
flex-end değeri ile öğeler esnek kapsayıcının sonuna itilir ve sonundan başlayarak dizilir.
center
center değeri ile öğeler esnek kapsayıcıya ortalı olarak dizilir.
space-between
space-between değeri ile öğe çifti arasındaki boşluklar eşit bir şekilde dizilir. Esnek kapsayıcı ile kapsayıcının en başındaki öğeler ile en sonundaki öğeler aasında boşluk kalmaz.
space-around
space-around eğeri ile öğe çifti arasındaki boşluklar eşit bir şekilde dizilir. Esnek kapsayıcı ile kapsayıcının en başındaki öğeler ile en sonundaki öğeler aasında boşluk öğeler arasındaki boşluğun yarısına eşit olur.
space-evenly
space-evenly eğeri ile öğe çifti arasındaki boşluklar eşit bir şekilde dizilir. Esnek kapsayıcı ile kapsayıcının en başındaki öğeler ile en sonundaki öğeler aasında boşluk öğeler arasındaki boşluğa eşit olur.
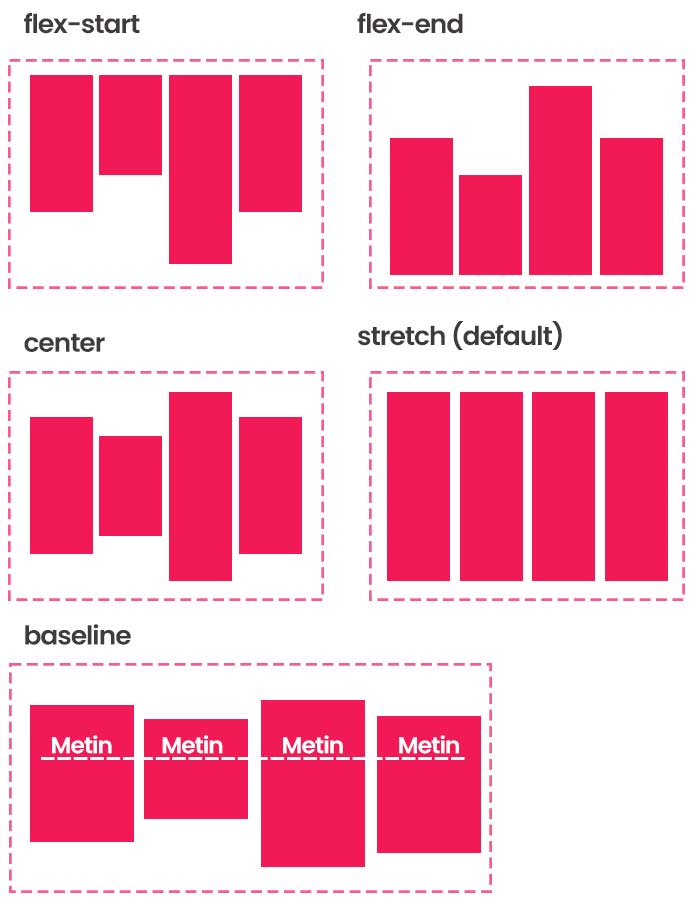
align-items Özelliği
.container{align-items:stretch | start | end | center | flex-start | flex-end | baseline;}
flex-start/start
flex-start/start değerinde öğeler esnek kabın başlangıç çizgisine doğru hizalanır.flex-direction kuralına göre değişkenlik gösterir.
flex-end
flex-end/enddeğerinde öğeler enek kabın en uç kenarına doğru hizalanır. flex-direction kuralına göre değişkenlik gösterir.
center
center değerinde öğeler çapraz eksene ortalı olarak hizalanır. flex-direction kuralına göre değişkenlik gösterir.
stretch
stretch değerinde öğeler esnek kabı doldurmak için germe işlemi yapılarak kapsanır.
baseline
baseline değerinde öğeler metin taban çizgileri baz alınarak dizilim gösterir.

Yukarıdaki resimdeki öğelerin dizilişi flex-direction:row; ve flex-wrap:wrap; özelliğine sahip bir kapsayıcıya aittirç
align-items özelliği esnek kapsayıcıya verilen bir özelliktir ve içerisindeki öğelerin çapraz eksene göre hizalanmasını sağlar. flex-direction değerine göre farklı şekillerde hizalama sağlamaktadır. align-self özelliği ile de esnek kapsayıcı içerisindeki bir öğenin hizalaması düzenlenebilmektedir.
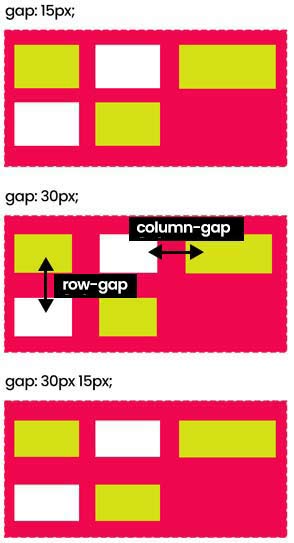
Gap / Column-Gap / Row-Gap

Gap CSS Özelliği esnek flexbox kapsayıcı içerisindeki öğelerin arasındaki yatay ve dikeyboşlukları belirler. Gap kelimesi boşluk ve açıklık anlamına gelmektedir. Grid CSS ızgara görünümü ve flexbox özellikleri ile kullanılabilir.
.container{
display:flex;
gap: 15px;
gap: 15px 30px; /* row-gap - column-gap*/
row-gap: 15px;
column-gap:30px;
}
gap özelliği "1" değer de alabilir "2" değer de alabilir. "2" değer aldığında ilk değer row-gap (satır arası açıklık) değeri ve 2. değer ise column-gap (satır içi açıklık) değeri olacaktır.
