Flexbox yapısını kullanmak için esnek öğenin display: flex; ya da display: inline-flex; özelliği olması gerekir. flex özelliğe sahip bir kutu içerisinde öğeler uyugn bir şekilde boyutlandırılarak esnek kapsayıcı içerisinde sıralanır.
.container{
display:flex | inline-flex;
}
Display Flex örneği
Display Flex Olmaz ise;
Yukarıdaki örnek display flex olmaz ise aşağıdaki şekilde görünecektir.

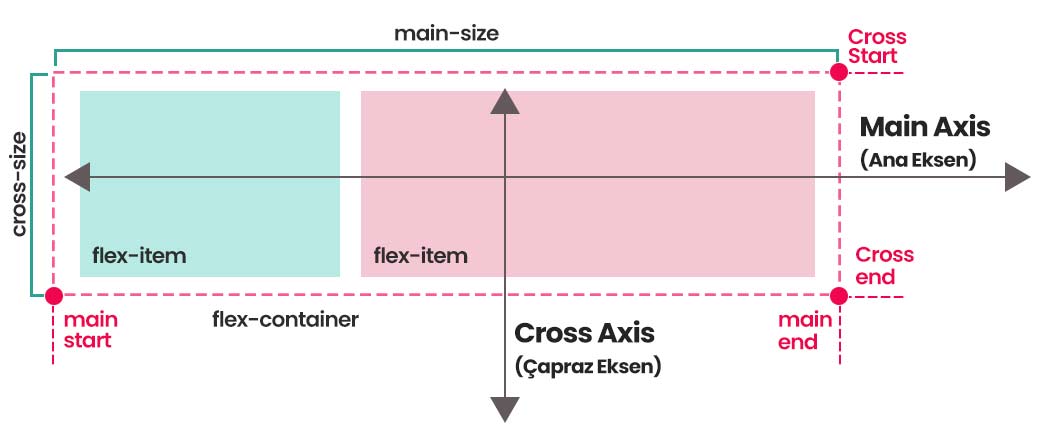
display:flex özelliğindeki esnek bir kutu içerisinde öğeler ana eksen doğrultusunda kutuya sığmak için boyutları büyür ya da küçülür.
flex bir kutunun içerisindeki öğelerin diziliş yönününe belirlemek için flex-direction özelliği kullanılmaktadır.
align-items gibi bazı hizlama özellikleri çapraz-eksene göre hizalama yaparken justify-content gibi bazı hizalama özellikleri de ana-eksene göre hizalama yapmaktadır.
Flex ve inline-flex Arasındaki Fark
display: flex; ve display: inline-flex; arasında tek bir fark vardır o da inline-flex özelliğinin esnek kapsayıcı inline yani satır içi level pozisyona getirmesidir. inline-flex özelliğine sahip bir kapsayıcıda da tüm flex özellikleri flex kapsayıcısında olduğu gibi aynen çalışacaktır.
Bu durumu aynı display: block; ve display: inline-block; örneğindeki gibi düşünebilirsiniz. Birisi Block-Level olurken, diğeri de Inline-Block-level (Satır-içi).
Flex bir Kapsayıcı içerisinde Flex öğeler Olabilir mi?
Kısaca Evet. display:flex; özelliğinde bir kapsayıcı içerisinde inline-flex ve flex özelliğinde içi içe öğeler oluşturabilirsiniz. Zaten flexbox yapısını kullanmaya başladıktan sonra bu tarz işlemleri kolaylıkla yapıyorsunuz.
.container{
display:flex;
}
.container div{
display:inline-flex;
}
.container div div{
display:flex;
}
Bölüm Notu : Flexbox esnek kutu modelini içerisinde birçok hizlama özelliği barındıran bir CSS modülü olarak düşünmelisiniz. Sadece display: flex; olarak anlatılacak bir özellik değildir. display: flex; özelliği kullanmadığınız takdirde altındaki diğer flexbox CSS'leri çalışmayacaktır. Bu yönü ile farklı cihazlar için CSS kodu yazarken avantaj sağlayacaktır. istediğiniz görüntü alanı boyutu için responsive media query kullanarak @media screen and (max-width: 768px) {.container{display: block;}} şeklinde belirttiğinizde diğer flexbox özelliklerini değiştirmenize gerek kalmayacaktır.
