CSS Display (Görüntüleme) Özelliği
CSS'te ve javascriptte display özellikleri çok önemli bir konudur. Display özelliklerini kavramak profestyonel bir web site düzeni oluşturmak için önemlidir.

CSS'te display özelliği ile bir öğenin nasıl görüntüleneceğini belirleyebilirsiniz.
display:none; denildiğinde bir öğe tüm içeriği ile gizlenecek ve yok sayılacaktır.
display:inline; css kodu ile bir öğenin width ve height değerleri olsa dahi yok sayılacaktır. örnek <span> öğesi default olarak inline eleman olduğu için bu öğeye width, height değeri vermek için display:block; ya da display:inline-block; özelliği tanımlayabilirsiniz.
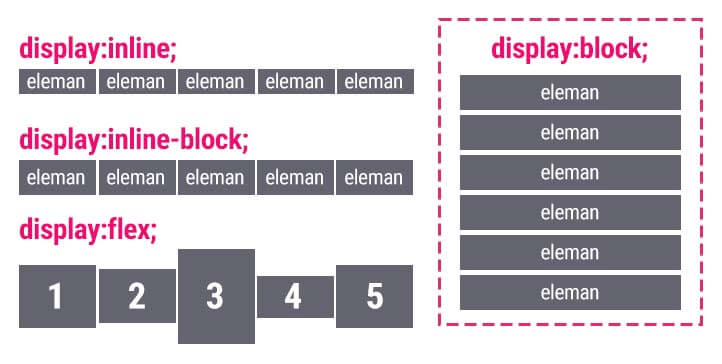
Ençok Kullanılan Display Özellikleri
display:block;
display:block; özelliği bir öğenin block-level olmasını sağlar. block-level öğeler h1, p, div gibi, her hangi başka bir dışarıdan CSS etkisi olmadığı takdirde alt alta sıralanacaktır.
Örnek HTML Kodları
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum, iste.</div>
<h6>Lorem ipsum dolor sit.</h6>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ipsam, dignissimos!</p>
Lorem ipsum dolor sit.
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ipsam, dignissimos!
p,div,h6 öğeleri default olarak display:block; özelliğinde oldukları için görünümde alt alta geleceklerdir.
display:inline; Özelliği
display:inline; özelliği tanımlanan bir öğe <span> gibi height ve width değeri tanımlanmayacaktır. inline-level düzeyinde olan bu öğeler tarayıcıda yan yana sıralanacaktır.
Örnek HTML Kodları
<span class="inline1">Lorem ipsum dolor sit amet.</span>
<span class="inline2">Lorem ipsum dolor sit amet.</span>
<span class="inline3">Lorem ipsum dolor sit amet.</span>
CSS Kodları
.inline1{
background-color:red;
color:#fff;
}
.inline2{
background-color:gray;
color:#fff;
}
.inline3{
background-color:blue;
color:#fff;
}
Sonuç
display:inline-block; Özelliği
display:inline-block; özelliği sayesinde öğeleri display:inline; da olduğu gibi satır içi yan yana dizebilirsiniz. InlineBlock-Level bir CSS özelliği olduğu için width ve height değerleri tanımlayabilirsiniz.
Örnek HTML Kodları
<!-- Inline Block Link -->
<ul class="inline">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li><a href="#">Link4</a></li>
</ul>
<br>
<!-- Block Link -->
<ul class="block">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li><a href="#">Link4</a></li>
</ul>
Örnek CSS Kodları
/* inline-block Link CSS */
ul.inline li{
display:inline;
}
ul.inline li a{
display:inline-block;
padding:10px 15px;
background-color:gray;
color:#fff;
line-height:25px;
}
/* Block Link CSS */
ul.block li a{
display:block;
padding:10px 15px;
background-color:gray;
color:#fff;
line-height:25px;
margin:2px;
}
display:flex; Özelliği
display:flex; özelliği flexbox/esnek kutu modelini kullanmanızı sağlar. flexbox özelliği ile öğeleri istediğiniz şekilde hizalayabilir ve konumlandırabilirsiniz.
Örnek HTML Kodu
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Örnek CSS Kodu
.flex-container {
display: flex;
padding: 20px;
border: 2px solid rgb(207, 5, 55);
flex-wrap: wrap;
}
.flex-container div {
padding: 20px 40px;
background-color: gray;
color: #fff;
font-size: 30px;
margin: 5px;
}
Sonuç
Not : display:flex; özelliğini safari tarayıcıda çalıştırmak için -webkit ön ekini eklemeniz grekmektedir.
display:none; Özelliği
Bir HTML öğesini gizlemek ve yok saymak için display:none; özelliğini kulanabilirsiniz. display:none; özelliği atanan bir öğe içeriği ile birlikte tarayıcılar tarafından yok sayılır ve web sayfasında gösterilmez.
