CSS box model yani CSS kutu modeli bir HTML öğesinin etrafını çevreleyen kutu modelidir.CSS kutu modeli border, margin, padding ve content kısımlarından oluşmaktadır.
CSS Kutu Modelini çok iyi anlamanız gerekir. Web tasarım projelerinizi istediğiniz görünümde kodlamak ve tasarlamak için CSS Box Model yapısını ve özellikleri çok iyi anlamanız gerekir.

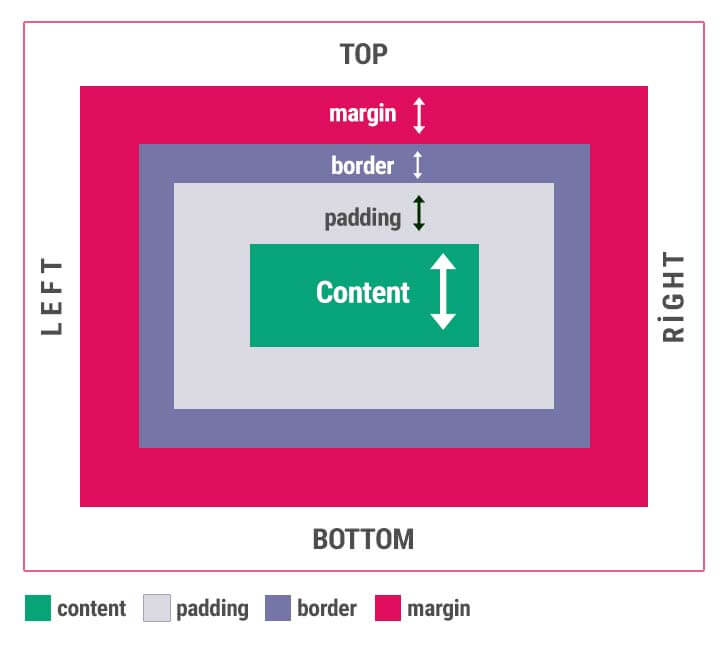
CSS Box Model : Bir HTML öğesinin dış alanını etkileyen iç kenar boşluğu(padding), dış kenar boşluğu margin, kenarlık dolgusu border ve içeriğinden oluşan bir kutu modelidir.
CSS Box Model dışarıdan içe doğru şu şekilde oluşmaktadur. margin>border>padding>content
Box Modeli Anlayalım
content : content yani içerik kısmı, burada bir div, p, img öğesi olabilir. content alanına etki eden tüm dış faktörler ile
padding : padding değeri içeriğin iç kenar boşluk değeridir. padding:20px; diye belirttiğinizde soldan,sağdan, alttan ve üstten içeriğe 20şer piksel iç kenar boşluğu vermiş olursunuz.
Margin : margin css özelliği ile içeriğe üstten, alttan, soldan ve sağdan dış kenar boşluğu verebilirsiniz. margin:20px; olarak yazıldığında 4 taraftan diğer öğeler ile dışarıdan 20şer piksel boşluk bırakmış olursunuz.
border : border özelliği öğenin etrafını çeviren bir kenarlık dolgusudur. border:10px; denildiğinde bir HTML öğesinde 10px soldan, sağdan ve alttan kenarlık dolgusu vermiş olursunuz.
Öğenin Etki Alanı Boyutu Hesaplama
Box Model CSS Örneği
div{
padding:30px;
border:10px solid #e2e2e2;
margin:20px;
width:300px;
height:300px;
}
Width ve Heigth Hesaplaması
Genişlik (Width) Hesabı
300px (genişlik) +
20px * 2 = 40px (Sağ Sol Dış Kenar Boşluğu) +
30px * 2 = 60px (Sağ Sol İç Kenar Boşluğu) +
10px * 2 = 20px (Sağ Sol kenar Dolgusu) +
Toplam = 420px (Genişlik)
Yükseklik (Height) Hesabı
400px (yükseklik) +
20px * 2 = 40px (Alt Üst Dış Kenar Boşluğu) +
30px * 2 = 60px (Alt Üst İç Kenar Boşluğu) +
10px * 2 = 20px (Alt Üst kenar Dolgusu) +
Toplam = 520px (Yükseklik)
Bu hesaplamalar box-sizing CSS özelliğine göre değişmektedir.
Yukarıdaki width ve height hesaplamalrı box-sizing:content-box; default deklarasyonuna göre yapılmıştır.
Eğer box-sizing:border-box CSS kodları uygulanmış olsa idi width ve height değeri olan bir div elemanına padding, border değerleri elemanın boyutunu etkilemeyecektir.
