CSS Nedir?
- CSS (Cascading Style Sheets) Basamaklı stil sayfaları manasına gelir.
- CSS bir HTML dökümanını stillendirmek için kullanılır.
- CSS HTML elemanlarının nasıl görüneceğini belirtir.
- CSS aynı zamanda HTML elamanlarının desktop cihazlarda, mobile cihazlarda ve yazdırıldığında kağıt üzerinde nasıl görüneceğini detaylı bir şekilde belirleyebilir.
- CSS çok fazla iş tasarrufu sağlar ve aynı anda birden çok web sayfasını tek bir dosya üzerinden yönetebilir.
- HTML öğelerini stillendiren CSS özellikler harici CSS dosyasında saklanabilir.

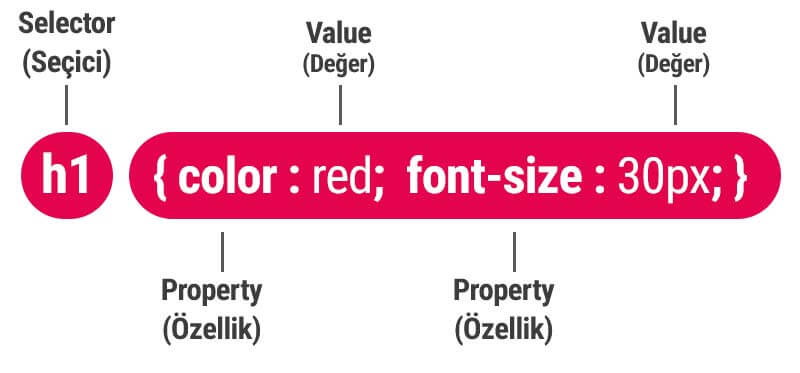
CSS'in Sözdizimi
CSS kurallara bağlı bir dilidir. CSS sözdizimi kurallarını öğrendikten sonra CSS yazmaya başlayabilir ve ilk web sayfanızı oluşturmayı deneyebilirsiniz.

div { color : red; font-size : 30px; }
Seçici HTML’deki seçmek istediğiniz öğeyi tanımlar. Seçici belirlendikten sonra aranması istenen özellik ve değerler süslü parantez”{ }” içerisinde yazılır.
ilk önce özelliğini belirterek “:” kullandıktan sonra değeri girmelisiniz ve “;” ile deklarasyonu bitirmelisiniz. “color : red;” örneğinde olduğu gibi.
Özellik ve değer arasında boşluk kullanmayınız. Yoksa CSS kodlarınız hatalı olur ve çalışmayabilir.
font- size : 30 px; Hatalı
font-size : 30px; Doğru
CSS Seçici Nedir?
CSS Seçici stil verilmesi istenilen HTML öğesini temsil eder. seçici belirtildikten sonra {} süslü parantezler içerisinde css kodları yazılır ve istenilen HTML öğesi stillendirilmiş olur.
div{
background-color:#fff;
font-size:20px;
padding:15px 10px;
margin: 0 auto;
}
Yukarıdaki örnekte HTML içerisindeki tüm div öğelerine burada yazılan stiller aktarılmıştır.
CSS HTML Sayfasına Nasıl Eklenir?
HTML dosyanızda ya da HTMl dosyanıza bağlı harici bir stil sayfanız olduğunda tüm web tarayıcıları HTML öğelerini stil dosyasına göre şekillendirir ve görüntüler.
CSS'i Web Sayfasına Eklemenin 3 Farklı Yolu Vardır.
- Harici olarak CSS'i dahil etmek.
- Dahili olarak
<style>etiketi içerisinde stil kodları yazılarak. - Inline / Satır içi CSS yöntemi ile.
<h1 style="font-size:24px">
Harici CSS Nasıl Eklenir?
CSS'i eklemede kullanılan en iyi yöntem olarak harici CSS dosyası eklemektir.
Harici CSS dosyası ekleyerek tüm sayfaları tek bir CSS dosyası üzerinden yönetebilirsiniz.
Hatta CSS dosyanızı değiştirerek web sayfasının genelinde yep yani bir görünüm kazandırabilirsiniz.
Harici CSS Örneği
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Harici CSS Ekleme</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
</body>
</html>
<link rel="stylesheet" href="css/main.css">
Yukarıdaki örnekte link etiketi ile css dosyası içerisindeki oluşturduğumuz main.css harici dosyamızı HTML sayfasına dahil ettik.
main.css dosyamız şu şekildedir.
body{
font-size:20px;
background-color:#fff;
color:#333;
}
Bu şekilde CSS dosyasını istediğiniz tüm HTML sayfalarına dahil edebilir ve tek bir CSS sayfası üzerinden tüm sayfaların görünümünü düzenleyebilrsiniz.
Önemli : Aynı zamanda site açılış hızları pagespeed açısından da en etkili sonuç veren yöntem harici css ekleme yöntemidir.
Dahili CSS Nasıl Yazılır?
Dahili css kodlarımızı eğer bir HTML sayfasına özel olarak stillendirme yapacak isek eklememiz önerilir.
.css uzantılı bir dosya oluşturmadan <style></style> etikti içerisinde harici css kodlarınızı yazarak sayfaya dahil etmelisiniz.
Dahili css dosyalarınızı <head></head> alanı içerinde yazmanız tavsiye edilir.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size:20px;
background-color:#fff;
color:#333;
}
</style>
</head>
<body>
</body>
</html>
<style>
body{
font-size:20px;
background-color:#fff;
color:#333;
}
</style>
Satır içi inline-css Nasıl Yazılır?
Satır içi css HTML etiketleri içerisinde style="font-size:20px;" şeklinde yazılmaktadır.
Satır içi (inline) CSS Yazımı
<div style="border: 3px solid green; padding:20px;">
<p style="font-size: 20px; color: blue;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor, quod.</p>
</div>
Önemli : Satır içi CSS'ler çok önerilen yöntemler değildir. Web sayfanızda satır içi css lerin çok fazla olması web tarayıcılarının css'i işlemesi için daha fazla iş gücü harcamasına neden olacağı için sayfa açılış hızının (pagespeed) düşmesine yol açabilmektdir.
satır içi cssleri mecbur kalmadıkça kullanmanızı tavsiye etmiyoruz. Google'da satır içi yani inline-css kullanımını önermemektedir.
CSS özelliklerini satır içi yapmayın
CSS özniteliklerinin HTML öğelerinde (örn., <p style=...>) satır içine alınmasından mümkün olduğunca kaçınılmalıdır, çünkü bu genellikle gereksiz kod tekrarına yol açar. Ayrıca, HTML öğelerindeki satır içi CSS, İçerik Güvenliği Politikası (CSP) ile varsayılan olarak engellenir .
Web tasarım projelerinizde mümkün olduğu kadar satır içi css kullanmayınız. Belki size başta kolaylık olarak gelir ancak farklı sayfalarda kullanıdğınız ayrı ayrı satır içi CSS'ler zamanla sizi yorar ve sayfa yapınızın bozulmasına da neden olabilir.
