Object-fit CSS Özellikleri
object-fit CSS özelliği ile bir <img>, <video> öğesinin bulunduğu kapsayıcı içerinde nasıl görüneceğini belirleyebilirsiniz.
img{object-fit: fill | cover | contain | scale-down | none}
| Özellik | Açıklaması |
|---|---|
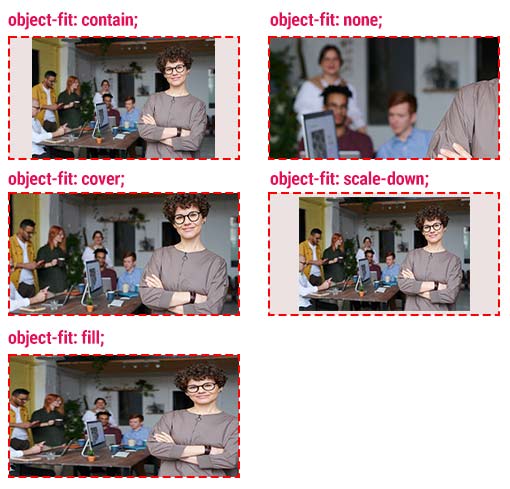
| cover | Resim içeriğini kutunun boyutuna tam sığdırır. Bu işlem sırasında nesnenin en boy oranı korunur. |
| contain | Kutuyu dolduracak nesnenin en boy oranı korunarak kutuya en iyi şekilde sığdırır. |
| fill | Nesneyi en boy oranını değiştirerek kapsayıcı kutuya tam olarak sığdırır. |
| scale-down | Nesnenin en boy oranı hangisi daha küçük sonuç ile şekiilecek ise ona göre davranır ya da contain gibi davranır. |
| none | Değiştirilen nesne boyutlandırılmaz. |

object-fit Tarayıcı Desteği
objectfit Özelliğini İE (internet explorer) hariç tüm modern web tarayıcılarının yeni sürümleri desteklemektedir. her hangi bir CSS prefix (Ön ek. ex. -webkit-) kullanmanıza gerek yoktur.
Object position CSS Özelliği
object-position: CSS özelliği ile resmin pozisyonunu ayarlayabilirsiniz.
img{object-position: position; }
object-position Örnek Kullanımları
img{object-position: center; }
img{object-position: top; }
img{object-position: left; }
img{object-position: left center; }
img{object-position: 10px 20px; }
img{object-position: 10% 50%; }
img{object-position: 10vw 30px; }
img{object-position: 1em 20px; }
object-position Tarayıcı Desteği
object-position CSS Özelliğini IE hariç tüm modern tarayıcıların güncel sürümleri desteklemektedir.
