
CSS Ne Demek?
- CSS (Cascading Style Sheets) bir web sayfasını stillendirmek için kullanılan dildir.
- CSS'in açılımı “Basamaklı Stil Sayfasıdır.
- CSS bir HTML öğesinin masaüstü cihazlarda, mobil cihazlarda ve yazdırıldığında kağıt üzerinde nasıl görüneceğini belirlemek için kullanılmaktadır.
- Css eklendiği her HTML sayfasını stillendirebildiği için birden çok web sayfası aynı anda stillendirilir ve şekillendirilir. Bu sayede CSS ile daha hızlı kod yazma sağlanır ve zamandan tasarruf edilir.
- Eğer web tasarım uzmanı olmak istiyorsanız CSS konusunda kendinizi geliştirmeniz gerekir.
CSS Ne Zaman Kullanılmaya Başlanıldı?
HTML 3.2 versiyonunda <font> gibi etiketler ve renk atribüleri (öznitelikler) eklenmeye başladığında bu web geliştiricileri için büyük bir sorun haline geldi. Çünkü her sayfaya yazı tipi ve renk bilgisi eklemek özellikle büyük ve kapsamlı web sayfaları için yorucu ve pahalı bir süreç haline gelmeye başladı.
Bu sorunu çözmek için W3C (World Wide Web Consortium) 17 Aralık 1996’da CSS’in ilk sürümünü çıkardı.
CSS’in Versiyonları
- CSS’in ilk çıkışı sürümü CSS1 olarak tanımlanmaktadır.
- 1992 CSS1’e yeni yetenekler kazandırılarak CSS2 sürümünü çıkardı.
- 1999 Yılında da CSS3 taslakları yayınlandı.
CSS’in kullanılmaya başlanması ile birlikte her web sayfasının yazı tipi, yazı büyüklüğü, yazı rengi, arka plan rengi gibi stil işeri tek bir css dosyası tarafından kontrol edilebilir hale geldi

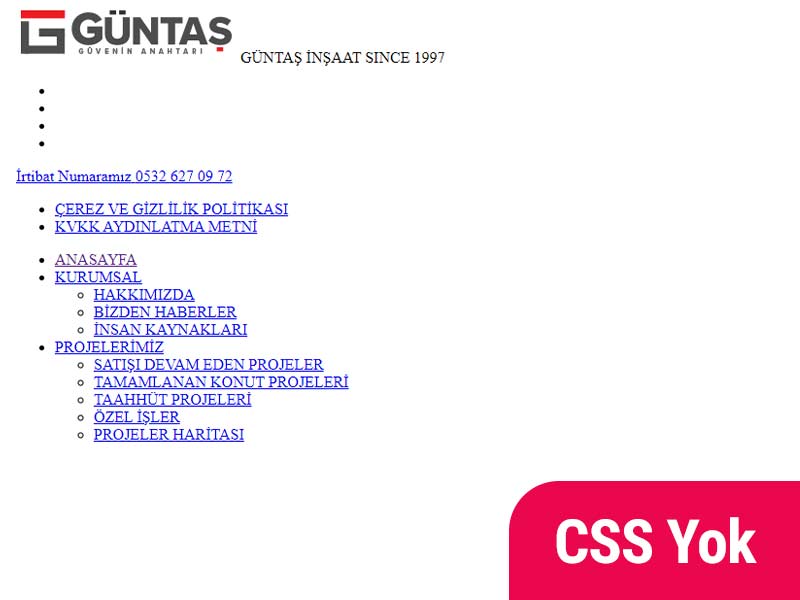
CSS olmadığında web sayfasında gezinmek ve içerikleri incelemek oldukça sıkıcı bir hale gelecektir. CSS sayesinde istediğiniz tasarımı tüm büyük web tarayıcılarında sıkıntısız bir şekilde görüntüleyebilirsiniz.

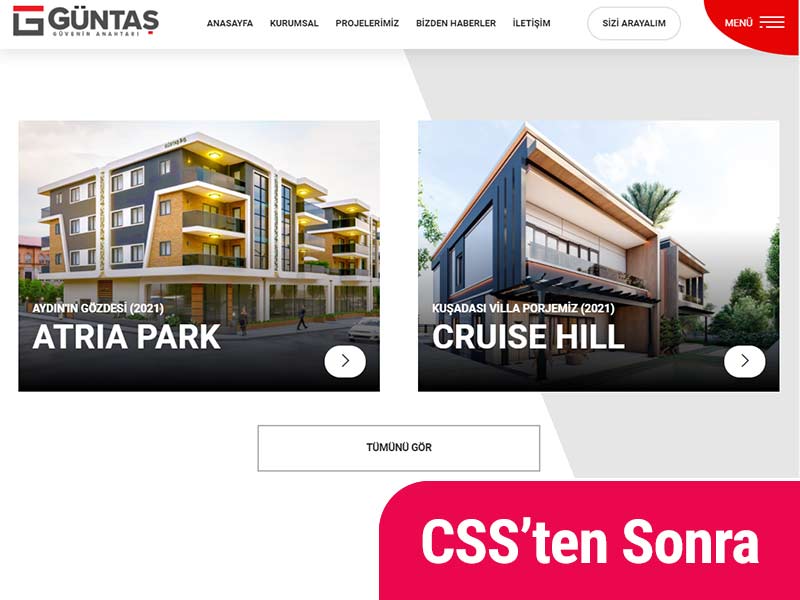
CSS ekledikten sonra web sayfası hem mobil hem de desktop cihazlar için harika bir görünüme kavuştu. Aşağıda CSS in nasıl yazıldığını öğrenebilirsiniz.
CSS Nasıl Yazılır?

CSS kurallara bağlı bir dilidir. CSS sözdizimi kurallarını öğrendikten sonra CSS yazmaya başlayabilir ve ilk web sayfanızı oluşturmayı deneyebilirsiniz.
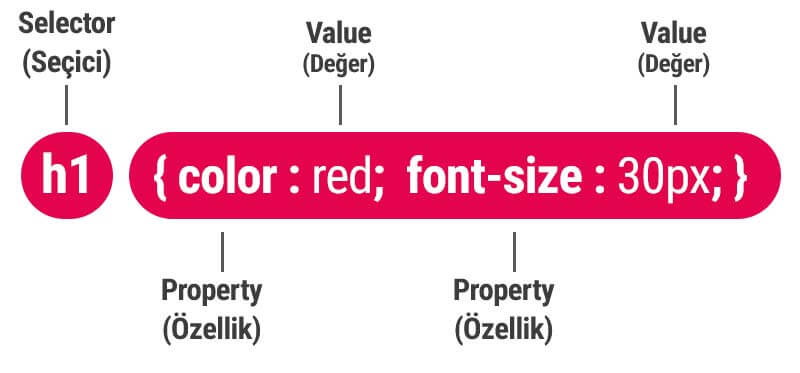
h1 { color : red; font-size : 30px; }
Seçici HTML’deki seçmek istediğiniz öğeyi tanımlar. Seçici belirlendikten sonra aranması istenen özellik ve değerler süslü parantez”{ }” içerisinde yazılır.
ilk önce özelliğini belirterek “:” kullandıktan sonra değeri girmelisiniz ve “;” ile deklarasyonu bitirmelisiniz. “color : red;” örneğinde olduğu gibi.
Özellik ve değer arasında boşluk kullanmayınız. Yoksa CSS kodlarınız hatalı olur ve çalışmayabilir.
font- size : 30 px; Hatalı
font-size : 30px; Doğru
CSS HTML Sayfaya Nasıl Eklenir?
HTML sayfasına harici CSS dosyanızı eklemeyi aşağıdaki şekilde yapabilirsiniz.
<link rel="stylesheet" href="css/style.css">
Yukarıdaki kod ile ben ana dizindeki css klasörü içerisindeki style.css dosyasını HTML sayfama eklemiş oluyorum.
rel="stylesheet" in anlamı bu dosyanın bir stil dosyası olduğunu belirtiyor. href="css/style.css" kısmı ise dosyanın yolunu bildirmek için kullanılması gerekiyor. Eğer dosyanızın yolunu yanlış yazarsanız css dosyanız sayfaya eklenmeyecektir.
Not: HTML5’ten önce type=”text/css” ifadesinin de kullanılması zorunludur. Ancak HTML5 ile birlikte type=”text/css” ifadesinin yazılması gerekli değildir.
<link rel="stylesheet" type=”text/css” href="css/style.css"> HTML5 ten önce linkleme işlemi bu şekilde kullanılmakta idi.
CSS Nasıl Öğrenilir?
- Yazım kurallarını Öğrenin: CSS yazmaya başlarken ilk önce yazım kurallarını öğrenin. CSS ile neler yapabileceğinizi keşfedin ve ilk css kodlarınızı yazmaya başlayın.
- Kaynaklarınızı Belirleyin : CSS öğrenmek başlangıçta biraz sıkıcı gelebilir fakat ilerledikçe yeni öğrendiğiniz CSS özellikleri ile birlikte tecrübeniz biraz daha artacak ve bu da size daha fazla güven ve tutku sağlayacaktır. Bu yüzden en doğru ve en etkili kaynaklardan öğrenirseniz bu sizin avantajınıza olacaktır. Önerdiğimiz kaynaklardan bazıları şunlardır. W3Schools, W3C, Developer Mozilla, CSS Tricks ve Tercih Akademi'deki CSS Dersleri sayfalarından gibi ayrıntılı ve ufkunuzu açacak otoriter web sayfaları size muazzam yetenekler kazandırma konusunda çok iyi olacaklardır.
- Bolca Uygulama Yapın:Özellikle yeni başlıyorsanız öğrendiğiniz konu hakkında hemen bir uygulamasını yapmak için harekete geçin. Yoksa bugün öğrendiğiniz CSS tekniklerini yarın unutmuş olacaksınız.
- Modern Web Siteleri İnceleyin: Kaliteli ve alanında otoriter şirketlerin web sayfalarını inceleyin. Chrome Developer Tool ile sayfadaki CSS yapısını inceleyin ve yeni css özelliklerini öğrenmeye devam edin. Sizi zorlayacak kısımların CSS özelliklerini inceleyerek nasıl yapıldıklarını anlamaya çalışın. Bugün size zor gelen her şey öğrendikçe çok kolay bir hale gelecek. CSS in temellerini iyi kavradıktan sonra gerisi sizin merakınıza ve tutkunuza bağlı olarak gelişecektir.
- Yeni özellikleri öğrenerek ilerlemeye devam edin : CSS3 ile gelen yeni özellikleri, yeni seçicileri ve nasıl kullanıldıklarını öğrenmek hem sizi motive edecek hem de CSS in her alanına daha hızlı hakim olmanızı sağlayacaktır.
CSS’in Avantajları
- Kolay Stillendirme Sağlar: CSS çıkmadan önce HTML sayfası üzerinde her öğe için ayrı ayrı stillendirme yapılması gerekiyordu. CSS ile birlikte tek dosya üzerinden tüm web sayfaları standart bir görünüme sahip olmaktadır.
- Tutarlılık Sağlar : CSS bir web sayfasının tüm ana ve alt sayfalarına tek bir dosya üzerinden yüklendiği için bir web sitesinin tüm sayfalarında standart bir görünüm yakalamasını sağlar ve oldukça kolaylaştırır. CSS den önce bu durum özellikle büyük web siteleri için uzun ve pahalı bir süreçti.
- Zamandan Tasarruf Sağlar : CSS dosyası ile tüm web sayfasının görünümünü düzenleme değiştirme yapabildiğiniz gibi stil dosyasını değiştirerek web sayfasına yeni bir görünüm de sağlayabilirsiniz. Web sayfasının görünümünde bir değişiklik yapmak için stil dosyanızdaki ilgili css kodlarını değiştirmeniz sayesinde değişikliğin tüm sayfalarda aktif olmasını sağlarsınız.
- Daha Hızlı Web Sayfaları : CSS ile birlikte HTML üzerinde stillendirme işlemi yapılmasına gerek kalmadığı için HTML kodları gereksiz bir şekilde şişmeyecektir ve bu da daha hızlı açılan bir sayfa elde etmenizi sağlayacaktır..CSS ile daha şık ve daha hızlı açılan web site tasarımı yapılmaktadır. Ancak aşırı ve gereksiz CSS kullanımının da sayfa açılış hızlarını düşürdüğünü unutmamak gerekir.
