Css'te color: özelliği ile metin rengini düzenleyebilir ve background-color özelliği ile de arka plan rengi ayarlayabilirsiniz.
color: özelliği
CSS'te metin rengini ayarlamak için p{color:blue;} şeklinde yazabilirsiniz.
CSS'te arka plan rengini ayarlamak için p{background-color:blue;} şeklinde yazabilirsiniz.
CSS'te renk tanımlamalarını yapmak için bir farklı renk değerleri ve metodları kullanabilirsiniz.
Renk Adları Kullanarak
100'ün üzerinde renk adı HTML ve CSS'te kullanım için önceden tanımlanmıştır. blue, orange, red, black, gray, green, pink gibi renkleri kullanarak metin rengi ve arka plan renklerini tanımlayabilirsiniz.
HTML Kodu
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Deserunt eaque eligendi deleniti. Fugit excepturi ipsa praesentium, animi magni illo aliquid.</p>
CSS Kodu
p {
color: white;
background-color: red;
}
Sonuç
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt eaque eligendi deleniti. Fugit excepturi ipsa praesentium, animi magni illo aliquid.
Hexademical Renkler
Heademical renkleri belirtmek için#RRGGBB yazılmalıdır.
RR = Red (Kırmızı) Renk tonu
GG = Green (Yeşil) Renk tonu
BB = Blue (Mavi) Renk tonu

HTML Kodu
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Deserunt eaque eligendi deleniti. Fugit excepturi ipsa praesentium, animi magni illo aliquid.</p>
CSS Kodu
p {
color: #ff0000; /*Kırmızı */
background-color: #000000; /*Siyah*/
}
Sonuç
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt eaque eligendi deleniti. Fugit excepturi ipsa praesentium, animi magni illo aliquid.
Hexademical Saydam Renkler
Saydam özellikte kullanmak istiyorsak #RRGGBB den sonra 00 ve FF arasında iki hane daha eklememiz gerekecektir.
örnek color:#ff000080

HTML Kodu
<div class="c-color2">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, voluptatem?</p>
</div>
<div class="c-color3">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, voluptatem?</p>
</div>
<div class="c-color4">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, voluptatem?</p>
</div>
CSS Kodu
div.c-color2 {
background-color: #ff0000; /* Kırmızı Renk */
color: #fff;
}
div.c-color3 {
background-color: #ff00008f; /* Saydam Kırmızı Renk */
color: #fff;
}
div.c-color4 {
background-color: #ff000080; /* Saydam Kırmızı Renk */
color: #fff;
}
Sonuç
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, voluptatem?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, voluptatem?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nam, voluptatem?
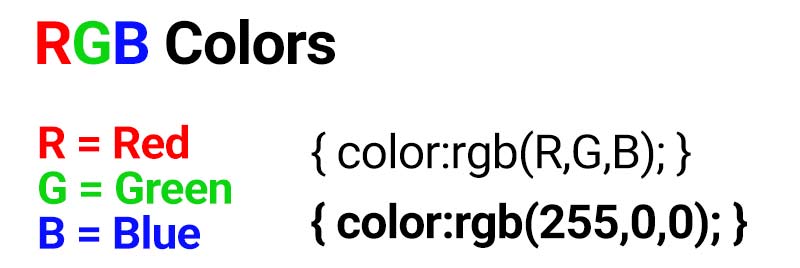
RGB Renkler
RGB renkleri kullanmak için rgb() fonksiyonunu kullanmalısınız.
color:rgb(R,G,B) şeklinde yazılmalı. Burada R=Red, G=Green ve B=Blue (Kırmızı, Yeşil, Mavi) yi temsil etmektedir.
R,G,B değleri arasında virgül ile yazılmalı ve 0 ile 255 arasında bir değer atanmalıdır.

RGB Renk Kullanımı Örnek
div {background-color: rgb(255, 0, 0);} /* kırımız */
div {background-color: rgb(0, 255, 0);} /* yeşil */
div {background-color: rgb(0, 0, 255);} /* mavi */
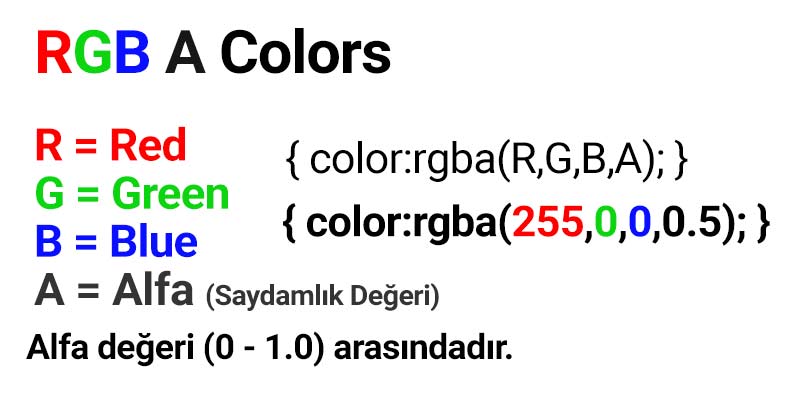
RGBA Renkler
Nesnenin saydamlığını belirlemek için rgb() değerine a 'alfa' değeri eklenir. alfa değeri 0 ile 1.0 arasında olmalıdır.

div {background-color: rgba(255, 0, 0, .80);} /* Saydam kırımız */
div {background-color: rgba(0, 255, 0, .80);} /* Saydam yeşil */
div {background-color: rgba(0, 0, 255, .50);} /* Saydam mavi */
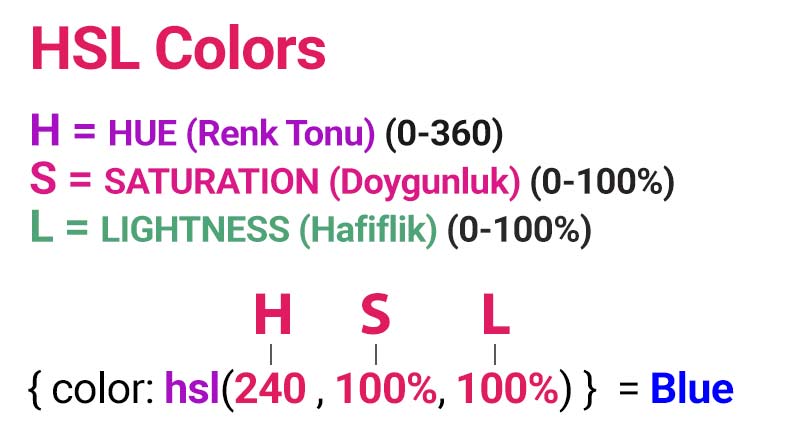
HSL Renkler
HSL renkleri hsl() fonksiyonu ile belirtilir.
HSL (hue, saturation, lightness) H = renk tonu, S = Doygunluk, L = Hafiflik
H HUE (Renk Tonu) değeri 0-360 arası bir değer alır. 0 ya da 360 değeri kırmızıdır. 120 Yeşildir ve 240 değeri de Mavidir.
S Saturation (Doygunluk) değeri % bir değerdir. 0-100 % arası bir değer alır.
L Lightness (Hafiflik) değeri % bir değerdir. 0-100 % arası bir değer alır.

div {background-color: hsl(0, 100%, 50%);} /* kırımız */
div {background-color: hsl(120, 100%, 50%);} /* yeşil */
div {background-color: hsl(240, 100%, 50%);} /* mavi */
HSLA Renkler
Aynı rgba(R,G,B,alfa-değeri) fonksiyonunda olduğu gibi hsla(H,S,L,alfa-değeri) şeklinde yazılmaktadır.
alfa değeri hsla() fonksiyonunda elemanın renk opaklığını ayarlamak için kullanılır. Elemanın opacity: değeri ile karıştırmayınız.
Alfa değeri 0 ile 1.0 arasında bir değer alacaktır.
div {background-color: hsla(0, 100%, 50%, .80);} /*Saydam kırımız */
div {background-color: hsla(120, 100%, 50%, .60);} /*Saydam yeşil */
div {background-color: hsla(240, 100%, 50%, .50);} /*Saydam mavi */
currentcolor ifadesi ile
currentcolor ifadesi bir öğenin mevcut renk özelliğini kullanır.
HTML Kodu
<p class="color8">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Deserunt eaque eligendi deleniti. Fugit excepturi ipsa praesentium, animi magni illo aliquid.</p>
CSS Kodu
p.color-8 {
color: blue;
border:5px solid currentcolor;
}
Sonuç
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt eaque eligendi deleniti. Fugit excepturi ipsa praesentium, animi magni illo aliquid.
